| sgtscott |
 Dec 4 2023, 09:03 AM Dec 4 2023, 09:03 AM
Post
#1
|
|
Group: Members Posts: 6 Joined: 4-December 23 Member No.: 29,094 |
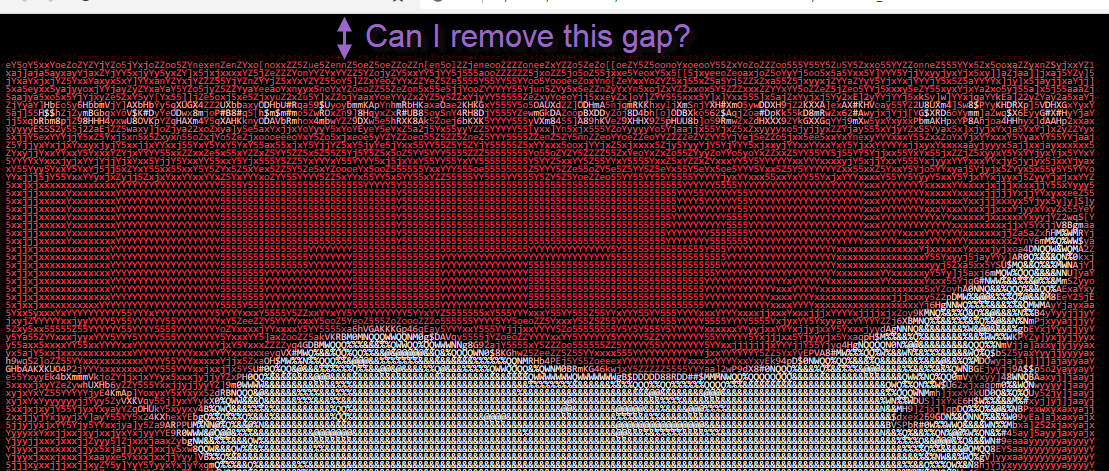
Can I remove this gap at the top of the page?
 I have tried margin: 0; padding: 0; border: 0; outline: 0; and more but nothing I do seems to be able to get rid of it. It is there in Chrome, Edge and Brave. and also, I wrote a VB.Net program that lets you load any small image and then converts that image to ASCII art as HTML. I currently write the HTML as (for example): CODE <html> <head> <body bgcolor = "#000000"> <pre><font face = "Courier New" size ="1"> <font color = "#660099">F</font><font color = "#660066">v</font><font color = "#660066">v</font>... and then end the file with: ...<font color = "#002B00">:</font><font color = "#660066">v</font><font color = "#660099">F</font> </pre> </body> </html> It simply copies the color image loaded and makes a grayscale copy and then based on that value, picks an ASCII character (I have 92 characters all weighted from darkest to lightest) mapped to a gray shade value 0 to 255. Then with the original color image I take the RGB and convert it to <font color = "#RRGGBB>&#ASC Value</font>. and this works well EXCEPT Courier New is slightly taller that it is wide so my ASCII art looks a bit stretched. I could change my code to "squash" the image before rendering the HTML, but I wondered if instead there was a CSS statement that could make Courier New (or any fixed width font) to have a 1 to 1 aspect ratio when displayed? Thank you |
Posts in this topic
 sgtscott A Couple of CSS Questions For Displaying ASCII Art Dec 4 2023, 09:03 AM
sgtscott A Couple of CSS Questions For Displaying ASCII Art Dec 4 2023, 09:03 AM
 sgtscott I have tried several services and cannot share my ... Dec 4 2023, 09:19 AM
sgtscott I have tried several services and cannot share my ... Dec 4 2023, 09:19 AM

 pandy Yeah. Browsers add margin or padding to BODY. So r... Dec 4 2023, 11:37 AM
pandy Yeah. Browsers add margin or padding to BODY. So r... Dec 4 2023, 11:37 AM
 Christian J The PRE element itself also has a default margin t... Dec 4 2023, 03:54 PM
Christian J The PRE element itself also has a default margin t... Dec 4 2023, 03:54 PM

 pandy What browser? I didn't remember if it has amar... Dec 4 2023, 04:12 PM
pandy What browser? I didn't remember if it has amar... Dec 4 2023, 04:12 PM

 pandy What the heck do you use? Opera?
Checked in FF an... Dec 4 2023, 04:20 PM
pandy What the heck do you use? Opera?
Checked in FF an... Dec 4 2023, 04:20 PM

 coothead
[indent]
Checked in FF and Edge. No margin.
[in... Dec 4 2023, 06:17 PM
coothead
[indent]
Checked in FF and Edge. No margin.
[in... Dec 4 2023, 06:17 PM


 pandy Yeah. Sloppy again. I just checked there was no ma... Dec 4 2023, 11:47 PM
pandy Yeah. Sloppy again. I just checked there was no ma... Dec 4 2023, 11:47 PM

 Christian J
What the heck do you use? Opera?
Checked in FF a... Dec 5 2023, 06:13 AM
Christian J
What the heck do you use? Opera?
Checked in FF a... Dec 5 2023, 06:13 AM

 pandy
What the heck do you use? Opera?
Checked in FF ... Dec 5 2023, 10:53 AM
pandy
What the heck do you use? Opera?
Checked in FF ... Dec 5 2023, 10:53 AM
 sgtscott Thank you. That helped me reduce that margin. Dec 5 2023, 09:03 AM
sgtscott Thank you. That helped me reduce that margin. Dec 5 2023, 09:03 AM
 sgtscott I'm not sure how to mark this Resolved? Dec 5 2023, 09:04 AM
sgtscott I'm not sure how to mark this Resolved? Dec 5 2023, 09:04 AM
 Christian J
I'm not sure how to mark this Resolved?
Ther... Dec 5 2023, 10:26 AM
Christian J
I'm not sure how to mark this Resolved?
Ther... Dec 5 2023, 10:26 AM  |
2 User(s) are reading this topic (2 Guests and 0 Anonymous Users)
0 Members:

|
Lo-Fi Version | Time is now: 9th May 2024 - 01:42 AM |
Invision Power Board
© 2024 IPS, Inc.
Licensed to: HTMLHelp.com, LLC






