Printable Version of Topic
Click here to view this topic in its original format
HTMLHelp Forums _ Cascading Style Sheets _ A Couple of CSS Questions For Displaying ASCII Art
Posted by: sgtscott Dec 4 2023, 09:03 AM
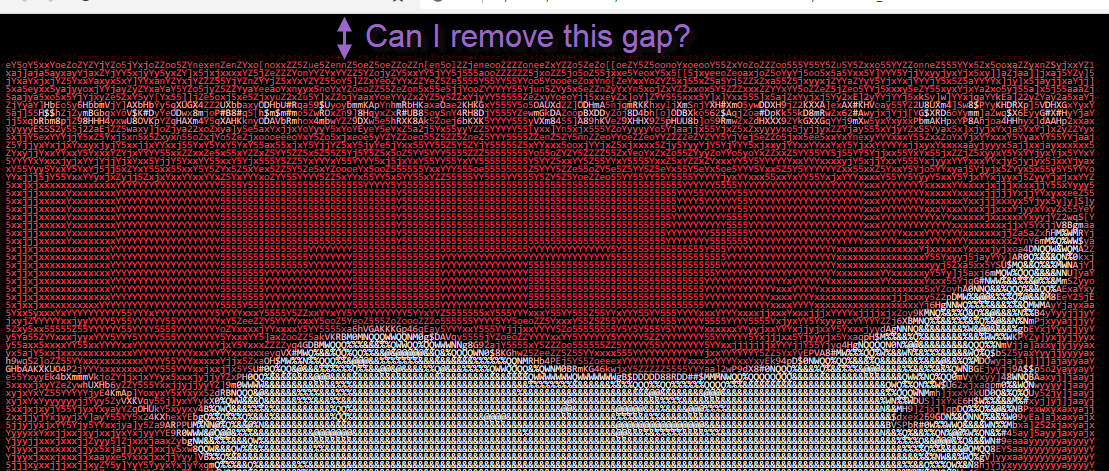
Can I remove this gap at the top of the page?
I have tried
margin: 0;
padding: 0;
border: 0;
outline: 0;
and more but nothing I do seems to be able to get rid of it. It is there in Chrome, Edge and Brave.
and also,
I wrote a VB.Net program that lets you load any small image and then converts that image to ASCII art as HTML. I currently write the HTML as (for example):
<head>
<body bgcolor = "#000000">
<pre><font face = "Courier New" size ="1">
<font color = "#660099">F</font><font color = "#660066">v</font><font color = "#660066">v</font>...
and then end the file with:
...<font color = "#002B00">:</font><font color = "#660066">v</font><font color = "#660099">F</font>
</pre>
</body>
</html>
It simply copies the color image loaded and makes a grayscale copy and then based on that value, picks an ASCII character (I have 92 characters all weighted from darkest to lightest) mapped to a gray shade value 0 to 255.
Then with the original color image I take the RGB and convert it to <font color = "#RRGGBB>&#ASC Value</font>.
and this works well EXCEPT Courier New is slightly taller that it is wide so my ASCII art looks a bit stretched. I could change my code to "squash" the image before rendering the HTML, but I wondered if instead there was a CSS statement that could make Courier New (or any fixed width font) to have a 1 to 1 aspect ratio when displayed?
Thank you
Posted by: sgtscott Dec 4 2023, 09:19 AM
I have tried several services and cannot share my image. It's an image of ASCII art but there is a black gap about 1/2" tall right above the top of the browser window and the image. I want this to go away if possible.
Posted by: pandy Dec 4 2023, 11:37 AM
Yeah. Browsers add margin or padding to BODY. So remove that, at lest at top. You can put this in a style block in HEAD.
But you would still have a little space at top because of the line breaks between the FONT tags. That's what PRE does, preserves whitespace. But what's worse, you cannot have FONT inside PRE. It may work in practice - or it may not.
Better use CSS for all formatting and you can then use SPAN instead of FONT, since SPAN is allowed inside PRE. And FONT is very old school.
See https://htmlhelp.com/reference/html40/block/pre.html
Footnote: I haven't checked if this has changed with HTML 5.
Posted by: Christian J Dec 4 2023, 03:54 PM
The PRE element itself also has a default margin that needs to be removed with CSS.
Posted by: pandy Dec 4 2023, 04:12 PM
What browser? I didn't remember if it has amargin and sloppy as I am I only checked in k-mel and there it was none.
Posted by: pandy Dec 4 2023, 04:20 PM
What the heck do you use? Opera?
Checked in FF and Edge. No margin.
Was going to try IE and then I got this:
Internet Explorer (IE) has been retired and is no longer supported. If any site you visit needs Internet Explorer, you can reload it with IE mode in Microsoft Edge. Select "Continue" to get started with Microsoft Edge, the fast and secure browser built for Windows.
Your favorites, passwords, history, cookies, and other browser data will be automatically brought over to Microsoft Edge so you can seamlessly continue browsing.
No choices here. I don't think I have any personal bookmarks in IE but they usually add a bunch by default and I don't want them transferred. But there is no way to say no, not even to close the window, just the Continue button. So Ctrl+Alt+Delete. No EI. Took a while to realize it was one of the Edge processes...
Sigh.
Posted by: coothead Dec 4 2023, 06:17 PM
Checked in FF and Edge. No margin.
The p element appears to have default top and bottom margins
similar to that of the p element.
example
https://codepen.io/Snady_Leiby/full/rNPoxeO
code
https://codepen.io/Snady_Leiby/pen/rNPoxeO
coothead
Posted by: pandy Dec 4 2023, 11:47 PM
Yeah. Sloppy again. I just checked there was no margin at top of the page with the margin/padding on BODY removed. Must be a case of collapsing margins then.
Posted by: Christian J Dec 5 2023, 06:13 AM
What the heck do you use? Opera?
Checked in FF and Edge. No margin.
Tried FF and Vivaldi. Here's my sample code:
margin: 0;
padding: 0;
}
pre {
background: pink;
margin: 0;
}
<body>
<pre>foo
bar</pre>
</body>
Posted by: sgtscott Dec 5 2023, 09:03 AM
Thank you. That helped me reduce that margin.
Posted by: sgtscott Dec 5 2023, 09:04 AM
I'm not sure how to mark this Resolved?
Posted by: Christian J Dec 5 2023, 10:26 AM
I'm not sure how to mark this Resolved?
There is no such thing here.
Posted by: pandy Dec 5 2023, 10:53 AM
What the heck do you use? Opera?
Checked in FF and Edge. No margin.
Tried FF and Vivaldi. Here's my sample code:
I know. As said I was sloppy and just checked the top page margin. Sorry.
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)

