Printable Version of Topic
Click here to view this topic in its original format
HTMLHelp Forums _ Markup (HTML, XHTML, XML) _ Help with responsive code for table
Posted by: PuertoN Feb 3 2023, 07:08 AM
Hello,
i am currently in the process of programming a new website for myself and for this i am using a Wordpress template, filling it with some individual HTML/CSS code. My biggest problem is the site is not responsive / the content is too big :-(
Please have a look at this, while resizing your window:
http://www.nico-schlegel.de/tunnel-vision/
Here’s the code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html {height: 100%;}
body {min-height: 100%;}
table {border: hidden;}
p {text-align: Left; font-family: "Gill Sans", Sans-Serif; color: #FFFFFF; font-size: 1.3vw;}
</style>
</head>
<body>
<div style="overflow-x:auto;">
<table>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'"></td>
<td style="min-width:636px;"><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'"></td>
</table>
</div>
</body>
</html>
I guess this has to do with the min-width of the pictures in my table…? Ideally the images should always fit the screen in height, while the width of the whole table can vary, making it scrollable sideways. Is there a maybe better way to give the pictures a size-attribute which is fluid on different screen sizes? Or any other way to make this work? I’ve tried so much already.
Some help would be greatly appreciated!
Posted by: coothead Feb 3 2023, 10:45 AM
Hi there PuertoN,
try it like this perhaps...
HTMLCODE
<ul>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'"></li>
</ul>
CSSCODE
* {
box-sizing: border-box;
}
ul {
max-width: 60em;
margin: auto;
padding: 0;
list-style: none;
}
ul img {
display: block;
width: 100%;
height: auto;
margin: 0.5em 0;
border: 1px solid #666;
}
coothead
Posted by: coothead Feb 3 2023, 12:09 PM
Hi there PuertoN,
I did not notice your example page before making my original reply
so try this code instead...
HTMLCODE
<h1>"tunnel vision"</h1>
<ul>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'"></li>
</ul>
CSSCODE
* {
box-sizing: border-box;
}
body{
background-color: #545557;
font: normal 1em / 1.5 sans-serif;
}
h1 {
font-size: 1.5em;
font-weight: normal;
color: #fff;
text-transform: capitalize;
text-align: center;
}
ul {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 450vw;
margin: 0;
padding: 0;
list-style: none;
overflow-x: hidden;
}
ul li {
width: 50vw;
}
ul li img {
display: block;
width: 96%;
height: auto;
margin: auto;
}
coothead
Posted by: Christian J Feb 3 2023, 02:47 PM
Ideally the images should always fit the screen in height
Do you mean, fit the entire height of the viewport with no other content visible? (I'm asking, since there's CSS for P elements in your code example.)
Posted by: PuertoN Feb 4 2023, 05:20 AM
Ideally the images should always fit the screen in height
Do you mean, fit the entire height of the viewport with no other content visible? (I'm asking, since there's CSS for P elements in your code example.)
Sorry, no of course all the other elements, like p and h1 above my table should also be visible
Posted by: PuertoN Feb 4 2023, 05:32 AM
Hi there PuertoN,
I did not notice your example page before making my original reply
so try this code instead...
HTMLCODE
<h1>"tunnel vision"</h1>
<ul>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'"></li>
</ul>
CSSCODE
* {
box-sizing: border-box;
}
body{
background-color: #545557;
font: normal 1em / 1.5 sans-serif;
}
h1 {
font-size: 1.5em;
font-weight: normal;
color: #fff;
text-transform: capitalize;
text-align: center;
}
ul {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 450vw;
margin: 0;
padding: 0;
list-style: none;
overflow-x: hidden;
}
ul li {
width: 50vw;
}
ul li img {
display: block;
width: 96%;
height: auto;
margin: auto;
}
coothead
thanks a lot for your help! one question remains for me: in this example, how do i set the size of my pictures inside the <li>? because sometimes they vary from portrait to landscape mode
Posted by: coothead Feb 4 2023, 06:48 AM
Hi there PuertoN,
QUOTE
. how do i set the size of my pictures inside the <li>, because
. sometimes they vary from portrait to landscape mode?
The code does not depend upon the image's aspect ratio.
I have also added the comment to the CSS that I
forgot about in my pevious post.
CSSCODE
ul {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 450vw; /* this value is the li value of 50vw x the number of images in the list */
margin: 0;
padding: 0;
list-style: none;
overflow-x: hidden;
}
ul li {
width: 50vw;
}
coothead
Posted by: PuertoN Feb 4 2023, 07:59 AM
Hi there PuertoN,
QUOTE
. how do i set the size of my pictures inside the <li>, because
. sometimes they vary from portrait to landscape mode?
The code does not depend upon the image's aspect ratio.
I have also added the comment to the CSS that I
forgot about in my pevious post.
CSSCODE
ul {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 450vw; /* this value is the li value of 50vw x the number of images in the list */
margin: 0;
padding: 0;
list-style: none;
overflow-x: hidden;
}
ul li {
width: 50vw;
}
coothead
Thanks a lot! The resizing works like a charm, but the ul with li-entries now makes it a vertical view, instead of my desired horizontal 'grid'. That's actually why i choose to use a table to begin with...
Posted by: coothead Feb 4 2023, 11:03 AM
Thanks a lot! The resizing works like a charm, but the ul with li-entries
now makes it a vertical view, instead of my desired horizontal 'grid'.
That's actually why i choose to use a table to begin with...
I do not see that...
Is your "Wordpress" CSS having an adverse effect?
coothead
[attachmentid=3618]
Posted by: Jason Knight Feb 4 2023, 09:20 PM
I do not see sufficient reason for any of this to have all that excess markup. Table or list it's a waste of code.
Assuming you want them to be columnar but stretch to width:
<div class="visionImages">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'">
<!-- .visionImages --></div>
html, body {
height:100%;
}
.visionImages {
display:flex;
align-items:stretch;
height:100%;
}
.visionImages img {
width:auto;
height:100%;
}
Note you want that 100% on html and body so you can use 100% on the DIV, as 100vh doesn't account for scrollbars in their height, resulting in it being taller than the viewport.
One of the things that actually makes vw and vh kinda useless.
Posted by: PuertoN Feb 5 2023, 09:21 AM
I do not see sufficient reason for any of this to have all that excess markup. Table or list it's a waste of code.
Assuming you want them to be columnar but stretch to width:
<div class="visionImages">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'">
<img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'">
<!-- .visionImages --></div>
html, body {
height:100%;
}
.visionImages {
display:flex;
align-items:stretch;
height:100%;
}
.visionImages img {
width:auto;
height:100%;
}
Note you want that 100% on html and body so you can use 100% on the DIV, as 100vh doesn't account for scrollbars in their height, resulting in it being taller than the viewport.
One of the things that actually makes vw and vh kinda useless.
Unfortunately this does the same a.k.a. displaying the images among themselves, not in a row... Also it seems like this something doesn't respond: for example if I change the height of .visionImages img, there's no change at all in size
Posted by: PuertoN Feb 5 2023, 09:24 AM
Thanks a lot! The resizing works like a charm, but the ul with li-entries
now makes it a vertical view, instead of my desired horizontal 'grid'.
That's actually why i choose to use a table to begin with...
I do not see that...
Is your "Wordpress" CSS having an adverse effect?
coothead
[attachmentid=3618]
That's really strange! I actually don't know if there's a css conflict, but my initial hope was for an easy way to add to my current code
Posted by: PuertoN Feb 7 2023, 02:19 PM
Thanks a lot! The resizing works like a charm, but the ul with li-entries
now makes it a vertical view, instead of my desired horizontal 'grid'.
That's actually why i choose to use a table to begin with...
I do not see that...
Is your "Wordpress" CSS having an adverse effect?
coothead
[attachmentid=3618]
That's really strange! I actually don't know if there's a css conflict, but my initial hope was for an easy way to add to my current code
?
Posted by: Christian J Feb 7 2023, 03:11 PM
Here's another idea. I'm not familiar with CSS Flex or Grid so I tried using calc() instead. It might work with images that are wider than tall as well (haven't tried), if so perhaps the UL width needs to be extended if there are more or wider images). I also made the images appear close to each other.
html {height: 100%;}
body {
margin: 0;
padding: 0;
height: calc(100% - 22px); /* Subtracts at least the assumed thickness of the horizontal scrollbar. */
color: #fff;
background-color: #545557;
font: normal 1em / 1.5 sans-serif;
}
h1 {
font-size: 1.5em;
font-weight: normal;
text-transform: capitalize;
text-align: center;
}
ul {
width: 450vw;
margin: 0;
padding: 0;
list-style: none;
overflow-x: hidden;
height: calc(100% - 4em); /* Subtracts at least the assumed height of the H1 element and its vertical margin. */
}
ul li {display: inline;}
ul li img {
height: 98%;
margin: auto;
}
HTML:
<body>
<h1>"tunnel vision"</h1>
<ul>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-001.jpg" alt="'Tunnel Vision 1'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-002.jpg" alt="'Tunnel Vision 2'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-003.jpg" alt="'Tunnel Vision 3'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-004.jpg" alt="'Tunnel Vision 4'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-005.jpg" alt="'Tunnel Vision 5'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-006.jpg" alt="'Tunnel Vision 6'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-007.jpg" alt="'Tunnel Vision 7'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-008.jpg" alt="'Tunnel Vision 8'"></li>
<li><img src="http://www.nico-schlegel.de/wp-content/uploads/2023/01/nico-s-visuals_portfolio_tunnelv-009.jpg" alt="'Tunnel Vision 9'"></li>
</ul>
</body>
Posted by: coothead Feb 7 2023, 08:05 PM
Hi there PuertoN,
as you seem to be having problems with the codes
that have been presented to you I thought that a
working example my be of help to you, so check out
the following links...
The web page
https://www.coothead.co.uk/PuertoN/
Zipped files
https://www.coothead.co.uk/PuertoN.zip
coothead
Posted by: PuertoN Feb 8 2023, 08:36 AM
Hi there PuertoN,
as you seem to be having problems with the codes
that have been presented to you I thought that a
working example my be of help to you, so check out
the following links...
The web page
https://www.coothead.co.uk/PuertoN/
Zipped files
https://www.coothead.co.uk/PuertoN.zip
coothead
Wow, that's a real class act, really kind!
Will report back...
Posted by: PuertoN Feb 8 2023, 11:52 AM
Hi there PuertoN,
as you seem to be having problems with the codes
that have been presented to you I thought that a
working example my be of help to you, so check out
the following links...
The web page
https://www.coothead.co.uk/PuertoN/
Zipped files
https://www.coothead.co.uk/PuertoN.zip
coothead
Wow, that's a real class act, really kind!
Will report back...
Working great so far, thanks!
May I ask one more question: I've also good some pictures in landscape mode, but of course they don't fit in size to the portrait-mode pictures now:
https://abload.de/image.php?img=bildschirmfoto2023-02wvd21.png
Is there some way to give those pictures an individual size?
Posted by: coothead Feb 8 2023, 09:05 PM
. May I ask one more question: I've also good some pictures in landscape mode,
. but of course they don't fit in size to the portrait-mode pictures now:
. Is there some way to give those pictures an individual size?
Like this possibly...
The web page
https://www.coothead.co.uk/PuertoN/
Zipped files
https://www.coothead.co.uk/PuertoN.zip
I have used the same aspect ratio for all the images- portrait 2:3 and landscape 3:2,
and would suggest that you follow suit.
coothead
Posted by: coothead Feb 9 2023, 12:01 PM
Hi there PuertoN,
If you are wondering what the relationship of this value....
#image-gallery img {
width: 24vw;
}
...is to this one...
#image-gallery img.landscape {
width: 54vw;
}
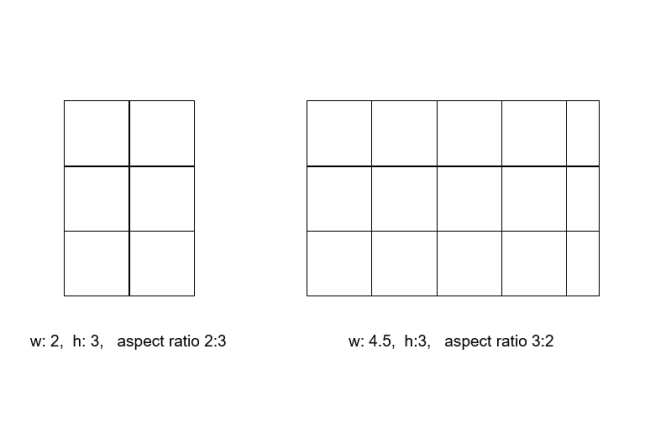
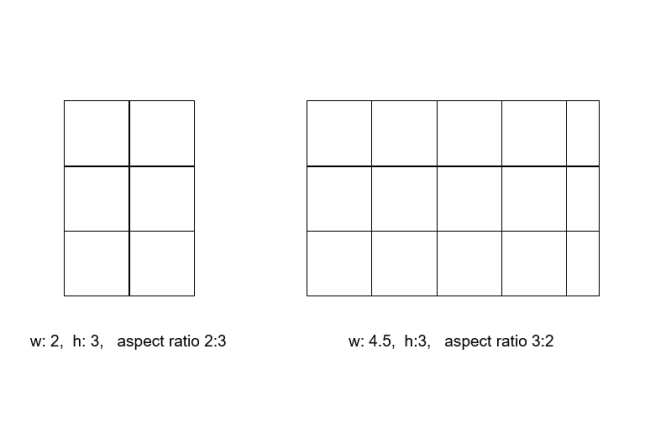
...then you need to look at this image...

...which depicts a portrait and landscape image with identical aspect ratios.
The landscape image's width is 2.25 times that of the portrait when their
heights are identical.
Setting the portrait images width to 24vw is arbitrary but does mean that the
landscape image's width must be set to ( 2.25 x 24vw ) or 54vw.
coothead
Posted by: PuertoN Feb 10 2023, 01:45 PM
Hi there PuertoN,
If you are wondering what the relationship of this value....
#image-gallery img {
width: 24vw;
}
...is to this one...
#image-gallery img.landscape {
width: 54vw;
}
...then you need to look at this image...

...which depicts a portrait and landscape image with identical aspect ratios.
The landscape image's width is 2.25 times that of the portrait when their
heights are identical.
Setting the portrait images width to 24vw is arbitrary but does mean that the
landscape image's width must be set to ( 2.25 x 24vw ) or 54vw.
coothead
Thanks you so much for your help, I owe you more than one beer!
To be honest, I've also got some images that don't fit these two aspect ratio, think about a panorama picture... Do you maybe see a way to add something to the code to display these individual dimensions correct without 'destroying' the other images?
Also: there've been some captions to the images which I've added via simple <p> inside the <li> before, but since there's no list anymore i'm struggling with adding them simply below each image.
Posted by: coothead Feb 10 2023, 01:55 PM
. I've also got some images that don't fit these two aspect ratios.
. Do you see a way to add something to the code to display these
. individual dimensions correctly without destroying the other images?
Give me the images that you wish to add.
I will think about your other problem.
coothead
Posted by: PuertoN Feb 11 2023, 10:00 AM
. I've also got some images that don't fit these two aspect ratios.
. Do you see a way to add something to the code to display these
. individual dimensions correctly without destroying the other images?
Give me the images that you wish to add.
I will think about your other problem.
coothead
Thanks! These other images vary all pretty much in their dimensions (width). Is there maybe a way to do this with different classes? Like the current landscape class but without effecting the other images? Just a thought...
Posted by: coothead Feb 11 2023, 12:17 PM
Hi there PuertoN,
you're not going out of your way to help me out  so try this out instead...
so try this out instead...
- https://www.coothead.co.uk/PuertoN-v1.zip
you seem to be experiencing.
And, if you are at all interested, here is a link to the latest actual page...
- https://www.coothead.co.uk/PuertoN/
coothead
Posted by: coothead Feb 11 2023, 03:46 PM
Hi there PuertoN,
sorry, but I forgot to fully check the responsive view
before posting, so please download the zip file again...
- https://www.coothead.co.uk/PuertoN-v1.zip
coothead
Posted by: PuertoN Feb 12 2023, 09:41 AM
Hi there PuertoN,
sorry, but I forgot to fully check the responsive view
before posting, so please download the zip file again...
- https://www.coothead.co.uk/PuertoN-v1.zip
Thanks a lot mate, will try and report back once again
And regarding the images with different dimensions: the intention was to make it less complicated for you, not the opposite. Sorry if this wasn't the case at all!
Posted by: coothead Feb 12 2023, 10:23 AM
. And regarding the images with different dimensions: the intention
. was to make it less complicated for you, not the opposite.
My intension was to actually make it less complicated for you.
Personally, I had no problem working with various aspect ratios
coothead
Posted by: PuertoN Feb 13 2023, 12:36 PM
. And regarding the images with different dimensions: the intention
. was to make it less complicated for you, not the opposite.
My intension was to actually make it less complicated for you.
Personally, I had no problem working with various aspect ratios
coothead
Aspect ratio worked really well
but unfortunately not the caption.
Actually all i want is to move this white 'Text'-text (currently a simple <p>
behind each <img>) from the position beside to a position below the image.
There has to be an easy way, right?

Added a couple of linebreaks.
/moderator
Posted by: coothead Feb 13 2023, 02:20 PM
All I want is to move this white text to a position below the image.
I need to see your page and the text that is to be used for each image.
I would suggest that the best way to do this would be to put it on your
site in a similar way that you did this one...
http://www.nico-schlegel.de/tunnel-vision/
This would help me too see what you actually want rather than having
to keep making calculated guesses.

coothead
Posted by: PuertoN Feb 13 2023, 03:12 PM
All I want is to move this white text to a position below the image.
I need to see your page and the text that is to be used for each image.
I would suggest that the best way to do this would be to put it on your
site in a similar way that you did this one...
http://www.nico-schlegel.de/tunnel-vision/
This would help me too see what you actually want rather than having
to keep making calculated guesses.

coothead
No problem at all:
http://www.nico-schlegel.de/grafikdesign/
The bottom row is my 'draft' incl. the desired texts.
Thank you once again, really appreciate your help, sir!
Posted by: coothead Feb 14 2023, 06:32 PM
. All I want is to move this white text to a position below the image.
Check out this page...
- https://www.coothead.co.uk/Grafikdesign/

You may download the files here...
- https://www.coothead.co.uk/Grafikdesign.zip
Posted by: PuertoN Feb 15 2023, 09:53 AM
. All I want is to move this white text to a position below the image.
Check out this page...
- https://www.coothead.co.uk/Grafikdesign/

You may download the files here...
- https://www.coothead.co.uk/Grafikdesign.zip
Thanks, but unfortunately I don't get this to work. Don't get me wrong but I feel like this whole 'nth-of-type' and setting a left-value is pretty complicated for such an 'easy' task
Actually I was hoping for a way to make the text just 'slip' below each image, maybe something like an additional html-tag...? I've already tried to put each img in a div but this doesn't work / destroys the image gallery
Posted by: coothead Feb 15 2023, 11:25 AM
. Thanks, but unfortunately I don't get this to work.
. Don't get me wrong but I feel like this whole 'nth-of-type' and
. setting a left-value is pretty complicated for such an 'easy' task
I have supplied you with code that works perfectly well.

So why dont you use it as is?

What are you doing to it to mess it up, other than trying to
shove it into WordPress?

You think that my code is pretty complicated, well this is
my idea of ugly complicated...
<body class="page-template page-template-templates page-template-organic-custom-template page-template-templatesorganic-custom-template-php page page-id-250 custom-background wp-custom-logo organic-widgets-custom-template singular horizon-has-logo horizon-desc-active horizon-no-img horizon-header-active horizon-header-video-inactive horizon-singular organic-custom-template horizon-background-image">
But it seems that you totally understand code like that and
are blissfully happy with it
C'est la vie.

coothead
Posted by: PuertoN Feb 15 2023, 11:44 AM
. Thanks, but unfortunately I don't get this to work.
. Don't get me wrong but I feel like this whole 'nth-of-type' and
. setting a left-value is pretty complicated for such an 'easy' task
I have supplied you with code that works perfectly well.

So why dont you use it as is?

What are you doing to it to mess it up, other than trying to
shove it into WordPress?

You think that my code is pretty complicated, well this is
my idea of ugly complicated...
<body class="page-template page-template-templates page-template-organic-custom-template page-template-templatesorganic-custom-template-php page page-id-250 custom-background wp-custom-logo organic-widgets-custom-template singular horizon-has-logo horizon-desc-active horizon-no-img horizon-header-active horizon-header-video-inactive horizon-singular organic-custom-template horizon-background-image">
But it seems that you totally understand code like that and
are blissfully happy with it
C'est la vie.

coothead
Didn't mean to critize your excellent work and help, mate!
Just a quick thought if there isn't a more simple way. That's all.
Posted by: coothead Feb 15 2023, 11:58 AM
. Just a quick thought if there isn't a more simple way. That's all.
Don't have a quick thought, take a more considered approach.
What do you think would be a simpler method than nth-of-type()
to access the children of a parent container?
I am always open to suggestions.
Note
As a matter of mild interest this WordPress CSS that you are using...
http://www.nico-schlegel.de/wp-includes/css/dist/block-library/style.min.css?ver=6.1.1
...uses nth-of-type() 36 times which is six times more than me.

coothead
Posted by: coothead Feb 15 2023, 12:32 PM
Hi there PuertoN,
You will be pleased to know that I have removed the 15 img:nth-of-type()
from the code as I had a brain fart during the setting out the image alignment. 
Unhappily for you though, the 15 p:nth-of-type() have to remain.
You will fin the ammended CSS in this a attachment... screen.css ( 4.16k )
Number of downloads: 57
screen.css ( 4.16k )
Number of downloads: 57
coothead
Posted by: PuertoN Feb 17 2023, 01:27 PM
Hi there PuertoN,
You will be pleased to know that I have removed the 15 img:nth-of-type()
from the code as I had a brain fart during the setting out the image alignment.

Unhappily for you though, the 15 p:nth-of-type() have to remain.
You will fin the ammended CSS in this a attachment...
 screen.css ( 4.16k )
Number of downloads: 57
screen.css ( 4.16k )
Number of downloads: 57coothead
Finally managed to make it work, had to do some tiny adjustments here and there, but very happy with the result.
I can't thank you enough for all your help, coothead. This is really more than I could've ever asked for!!!
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)