  |
| DSMucci |
 Mar 25 2015, 11:09 PM Mar 25 2015, 11:09 PM
Post
#1
|
|
Group: Members Posts: 3 Joined: 25-March 15 Member No.: 22,424 |
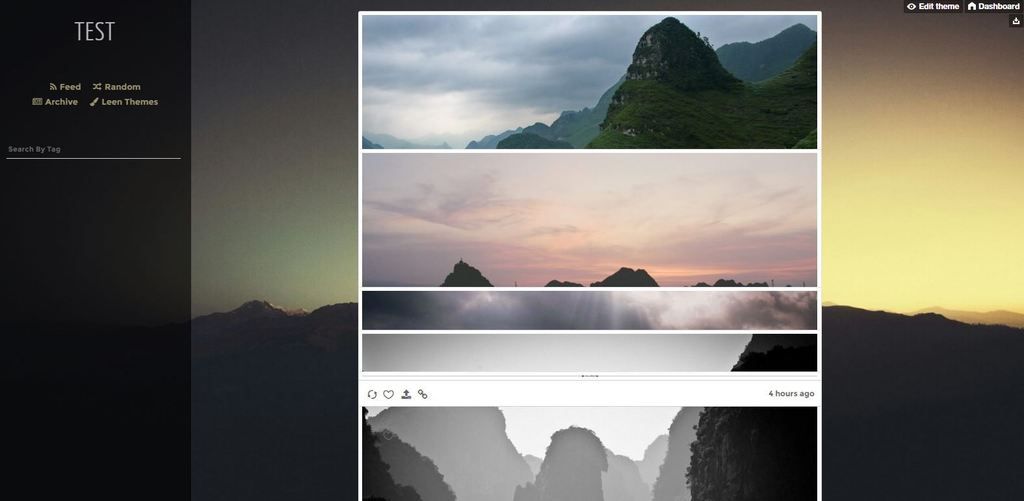
Hi, I'm pretty new to coding and just learning as I go. I installed a new theme to a Tumblr account I just made. Here: http://motomucci.tumblr.com/ When I upload multiple images at once as a photoset they're overlapping eachother, like this:  I've found that if I toggle the "Show Intro" slider to the On position (which shows a status bar while the page loads) the photos will display correctly. However, I don't want to use the intro. I've spent all day Google searching possible fixes and haven't had anything work yet. There seems to be a lot of talk about making the Masonry plug in activate AFTER all images have loaded. But I don't know much about this. Any help would be very much appreciated! Thanks - Dave Site code: CODE <!DOCTYPE html>
<html lang="en"> <head> <!-- Theme Name: LEEN THEME 7 If you have any questions, please send me an email: leentheme@hotmail.com with the name of the theme and a link to your blog. Please note: support is not available for HTML & CSS customizations. Feel free to edit and customize this theme for personal use. more themes ? ===> https://www.tumblr.com/themes/by/leentheme http://www.leenthemes.com/ OOOO OOOOOOOO OOOOOOOO OOOOOOOO OOOOO OOOO OOO OOO OOOOOOOOO OOOOO OOOO OOOOOOOO OOOOOOOO OOOOO OOOO OOOOO OOOO OOOOOOO OOOOOOO OOOOO OOOOOOOOO OOOO OOO OOO OOOOO OOOOOOOO OOOOOOOOOO OOOOOOOO OOOOOOOO OOOOO OOOOOOO OOOOOOOOOOO OOOOOOOOO OOOOOOOOO OOOOO OOOOOO Version: 5.0 (January 28, 2015) By: Mesut Barazani --> <title>{Title}{block:TagPage} • Posts Tagged ‘{Tag}’{/block:TagPage}{block:PostSummary} • {PostSummary}{/block:PostSummary}</title> <link rel="shortcut icon" href="{Favicon}"/> <link rel="apple-touch-icon" href="{PortraitURL-128}"/> <link rel="alternate" type="application/rss+xml" href="{RSS}"/> {block:Description}<meta name="description" content="{MetaDescription}"/>{/block:Description} <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="http://static.tumblr.com/zdvilra/LPvni0x0f/normalize.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <link rel="stylesheet" href="http://static.tumblr.com/cc2l8yc/gqTnirh7i/magnific.css"> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <script src="http://static.tumblr.com/cc2l8yc/ko1nirgzy/velocity.min.js"></script> <script src="http://static.tumblr.com/cc2l8yc/KhRnirh0k/velocity.ui.js"></script> {block:Hidden} <meta name="if:Show People I follow" content="0"/> <meta name="if:Date Format TimeAgo" content="1"/> <meta name="select:Layout type" content="two-column" title="two column"/> <meta name="select:Layout type" content="one-column" title="one column"/> <meta name="select:Layout type" content="three-column" title="three column"/> <meta name="image:Background image" content=""/> <meta name="if:Repeat Backgruond" content="1"/> <meta name="if:Hide Caption" content="1"/> <meta name="if:Hide Caption" content="1"/> <meta name="color:Background" content="#000"/> <meta name="color:Zoom Icon Color" content="#529ecc"/> <meta name="color:Menu Icon Color" content="#BDB083"/> <meta name="color:Title Color" content="#fff"/> <meta name="color:Description Color" content="#777777"/> <meta name="color:SideBar Background Color" content="#000"/> <meta name="select:SideBar Background Opacity" content="0.6" title="Default"/> <meta name="select:SideBar Background Opacity" content="0.3" title="25%"/> <meta name="select:SideBar Background Opacity" content="1" title="100%"/> <meta name="color:Loading Line Color" content="#ea504e"/> <meta name="color:Twitter Links" content="#b5af47"/> <meta name="color:Twitter Text" content="#666666"/> <meta name="color:Loading Background Color" content="#252328"/> <meta name="text:Loading Line Height" content="1px"/> <meta name="text:Title Size" content="40px"/> <meta name="text:Twitter Limit" content="5"/> <meta name="text:Flickr ID" content=""/> <meta name="text:Flickr Limit" content="6"/> <meta name="text:Instagram photo count" content="6" /> <meta name="text:Instagram userId" content="" /> <meta name="text:Instagram access token" content="" /> <meta name="color:Search Border" content="#cccccc"/> <meta name="color:Search Border On Focus" content="#f7c282"/> <meta name="color:Link Header" content="#54A7AE"/> <meta name="select:Body font" content="Montserrat" title="Montserrat"> <meta name="select:Body font" content="Roboto" title="Roboto"> <meta name="select:Body font" content="Source Sans Pro" title="Source Sans Pro"> <meta name="select:Body font" content="Droid Serif" title="Droid Serif"> <meta name="select:Body font" content="Lato" title="Lato"> <meta name="select:Body font" content="Merriweather" title="Merriweather"> <meta name="select:Body font" content="PT Sans" title="PT Sans"> <meta name="select:Body font" content="Roboto Slab" title="Roboto Slab"> <meta name="select:Body font" content="Raleway" title="Raleway"> <meta name="select:Body font" content="Vollkorn" title="Volkorn"> <meta name="select:Body font" content="Varela" title="Varela"> <meta name="select:Body font" content="Varela Round" title="Varela Round"> <meta name="select:Body font" content="Open Sans" title="Open Sans"> <meta name="select:Body font" content="Arial" title="Arial"> <meta name="select:Body font" content="Georgia" title="Georgia"> <meta name="select:Body font" content="Cabin" title="Cabin"> <meta name="select:Title font" content="Yanone Kaffeesatz" title="Yanone Kaffeesatz"> <meta name="select:Title font" content="Roboto" title="Roboto"> <meta name="select:Title font" content="Source Sans Pro" title="Source Sans Pro"> <meta name="select:Title font" content="Droid Serif" title="Droid Serif"> <meta name="select:Title font" content="Lato" title="Lato"> <meta name="select:Title font" content="Merriweather" title="Merriweather"> <meta name="select:Title font" content="PT Sans" title="PT Sans"> <meta name="select:Title font" content="Roboto Slab" title="Roboto Slab"> <meta name="select:Title font" content="Raleway" title="Raleway"> <meta name="select:Title font" content="Vollkorn" title="Volkorn"> <meta name="select:Title font" content="Varela" title="Varela"> <meta name="select:Title font" content="Varela Round" title="Varela Round"> <meta name="select:Title font" content="Open Sans" title="Open Sans"> <meta name="select:Title font" content="Arial" title="Arial"> <meta name="select:Title font" content="Georgia" title="Georgia"> <meta name="select:Title font" content="Cabin" title="Cabin"> <meta name="select:Description font" content="Roboto" title="Roboto"> <meta name="select:Description font" content="Yanone Kaffeesatz" title="Yanone"> <meta name="select:Description font" content="Source Sans Pro" title="Source Sans Pro"> <meta name="select:Description font" content="Droid Serif" title="Droid Serif"> <meta name="select:Description font" content="Lato" title="Lato"> <meta name="select:Description font" content="Merriweather" title="Merriweather"> <meta name="select:Description font" content="PT Sans" title="PT Sans"> <meta name="select:Description font" content="Roboto Slab" title="Roboto Slab"> <meta name="select:Description font" content="Raleway" title="Raleway"> <meta name="select:Description font" content="Vollkorn" title="Volkorn"> <meta name="select:Description font" content="Varela" title="Varela"> <meta name="select:Description font" content="Varela Round" title="Varela Round"> <meta name="select:Description font" content="Open Sans" title="Open Sans"> <meta name="select:Description font" content="Arial" title="Arial"> <meta name="select:Description font" content="Georgia" title="Georgia"> <meta name="select:Description font" content="Cabin" title="Cabin"> <meta name="text:Disqus Shortname" content=""/> <meta name="text:Google Analytics ID" content=""/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/Bf7nirtey/leen.jpg" title="Leen"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/ysWnirtd5/inbit.jpg" title="Inbit"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/W6Ynirtg2/barg.jpg" title="Barg"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/yVHnhqmel/sea.jpg" title="sea"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/g16ngxz0v/12.jpg" title="Manana"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/wtgnhqmdw/riziz.jpg" title="Riziz"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/92Inhqmfi/travel.jpg" title="Travel"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/4hanhqmgc/telle.jpg" title="Telle"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/ZwZnhqmh6/rama.jpg" title="Rama"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/mtlnhqmht/rain.jpg" title="Rain"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/Xdinhqmio/sea_2.jpg" title="Sea 2"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/zkMngxy3r/8.jpg" title="Adam"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/ML6ngxyb2/9.jpg" title="Dapple dapple"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/EoSngxyms/10.jpg" title="California"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/5F8ngxyp0/11.jpg" title="Screaming"/> <meta name="select:Backgruond" content="http://static.tumblr.com/zdvilra/oZSngxz6h/13.jpg" title="Savara"/> <meta name="select:Backgruond" content="" title="None"/> <meta name="if:Infinite Scrolling" content="1"/> <meta name="if:Infinite Scrolling Trigger" content="1"/> <meta name="if:Show Random Post" content="1"/> <meta name="if:Show Intro" content="1"/> <meta name="if:Show Archive Page" content="1"/> <meta name="if:Show Feed Page" content="1"/> <meta name="text:WebSite URL" content=""/> <meta name="text:Facebook URL" content=""/> <meta name="text:Twitter URL" content=""/> <meta name="text:Google Plus URL" content=""/> <meta name="text:Dribbble URL" content=""/> <meta name="text:Instagram URL" content=""/> <meta name="text:Flickr URL" content=""/> <meta name="text:Youtube URL" content=""/> <meta name="text:Vimeo URL" content=""/> <meta name="text:DeviantArt URL" content=""/> <meta name="text:Pinterest URL" content=""/> <meta name="text:LinkedIn URL" content=""/> <meta name="text:Behance URL" content=""/> <meta name="text:GitHub URL" content=""/> <meta name="text:Spotify URL" content=""/> <meta name="text:SoundCloud URL" content=""/> <meta name="text:Wordpress URL" content=""/> <meta name="text:Tag 1" content=""/> <meta name="text:Tag 2" content=""/> <meta name="text:Tag 3" content=""/> <meta name="text:Tag 4" content=""/> <meta name="text:Tag 5" content=""/> <meta name="text:Tag 6" content=""/> <meta name="text:Tag 7" content=""/> <meta name="text:Tag 8" content=""/> <meta name="text:Tag 9" content=""/> <meta name="text:Tag 10" content=""/> <meta name="text:Tag 11" content=""/> <meta name="text:Tag 12" content=""/> <meta name="text:Tag 13" content=""/> <meta name="text:Tag 14" content=""/> <meta name="text:Tag 15" content=""/> {/block:Hidden} <link rel="stylesheet" type="text/css" href="http://static.tumblr.com/o4g7vaw/Ozonhqpnf/font-css.css"> <link href='http://fonts.googleapis.com/css?family={select:Body Font}:400,700,700italic,900,900italic,400italic,300' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family={select:Title Font}:400,700,700italic,900,900italic,400italic,300' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family={select:Description Font}:400,700,700italic,900,900italic,400italic,300' rel='stylesheet' type='text/css'> <style type="text/css"> *, *::before, *::after { box-sizing: border-box; } *:focus { outline: none; border: none; } body{ font-family: '{select:Body Font}', sans-serif; background: transparent; {block:IfShowIntro} {block:IndexPage} overflow: hidden; {/block:IndexPage} {/block:IfShowIntro} overflow-x: hidden !important; } a{ text-decoration: none; outline: none; color: {AccentColor}; } a:focus , a:visited{ outline: none; border: none; -moz-outline: none } .post iframe, embed, object, .post video ,video,.tumblr_video_container{ width: 100% !important; display: block; } #loading{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 9999; background: {color:Loading Background Color}; } #load-Span{ position: absolute; top: 0; bottom: 0; margin: auto; width: 0%; height:{text:Loading Line Height}; background: #fff; } #color{ width: 100%; height: 2px; background: {color:Loading Line Color}; } .container{ {block:IfShowIntro} opacity: 0; {/block:IfShowIntro} position: relative; padding: 0; margin: 0; {block:PermalinkPage} opacity: 1; {/block:PermalinkPage} } .bg{ position: fixed; width: 100%; height: 110%; {block:IfNotBackgroundImageImage} background: {color:Background} url('{select:Backgruond}') center center fixed; background-size: 100% 100% !important; {/block:IfNotBackgroundImageImage} {block:IfBackgroundImageImage} {block:IfNotRepeatBackgruond} background: {color:Background} url('{image:Background Image}') center center fixed; background-size: 100% 100% !important; {/block:IfNotRepeatBackgruond} {block:IfRepeatBackgruond} background: {color:Background} url({image:Background Image}) repeat fixed; {/block:IfRepeatBackgruond} {/block:IfBackgroundImageImage} {block:IfShowIntro} {block:IndexPage} opacity: 0; {/block:IndexPage} {/block:IfShowIntro} } .fl-right { float: right; } .fl-left { float: left; } .sideBar{ width: 300px; height: 100%; position: fixed; top: 0; -webkit-transition: all 0.3s ease; transition: all 0.3s ease; {block:IfShowIntro} {block:IndexPage} left: -100%; {/block:IndexPage} {/block:IfShowIntro} } .sideBar:before{ position: absolute; width: 100%; height: 100%; content: ''; opacity: {select:SideBar Background Opacity}; background: {color:SideBar Background Color}; } #main{ position: relative; {block:IfNotShowIntro} {block:IndexPage} opacity: 0; transition: opacity 0.5s ease; -webkit-transition: opacity 0.5s ease; -moz-transition: opacity 0.5s ease; -ms-transition: opacity 0.5s ease; -o-transition: opacity 0.5s ease; {/block:IndexPage} {/block:IfNotShowIntro} } .main{ width: 75%; min-height: 800px; margin-bottom: 150px; margin-left: 320px; margin-top: 10px; padding-bottom: 100px; position: relative; {block:PermalinkPage} margin-left: 320px; margin-bottom: 400px; {/block:PermalinkPage} } .post{ width: 32%; margin-left: 8px; margin-top: 7px; border-radius: 3px; background: #fff; border: 1px solid; border-color: #e5e6e9 #dfe0e4 #d0d1d5; -webkit-border-radius: 3px; overflow: hidden; {block:PermalinkPage} width: 70%; right: 0; left: 0; margin: 50px auto; overflow: visible; {/block:PermalinkPage} } .photo-set{ background: #fff; padding: 5px; min-height: 100%; } .two-column .post{ width: 48%; {block:PermalinkPage} width: 70%; {/block:PermalinkPage} } .one-column .post{ width: 60%; margin: auto; margin-top: 10px; left: 0; right: 0; } .post-img{ display: block !important; width: 100%; } a h1.title{ padding: 0px 30px; text-align: center; margin-left: 5px; font-size: {text:Title Size}; font-weight: 300; opacity: 0.7 !important; color:{color:Title Color}; font-family: '{select:Title Font}', sans-serif; letter-spacing: 1.5px; white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; } .decs{ padding: 0px 20px; font-size: 14px; font-weight: bold; color: {color:Description Color}; line-height: 1.4; text-align: justify; font-family: '{select:Description Font}', sans-serif; } .square{ border-radius: 0px; } .circle{ border-radius: 50%; } .avatar-img{ margin: 15px auto; width: 128px; height: 128px; background: url({Favicon}); background-size: 100% 100%; display: block !important; transition: border-radius 0.2s ease; -webkit-transition: border-radius 0.2s ease; -moz-transition: border-radius 0.2s ease; -ms-transition: border-radius 0.2s ease; -o-transition: border-radius 0.2s ease; } .loading-content{ margin: 70px auto; display: block !important; } img{ max-width: 100%; border: none; outline: none; } /* Instagram */ #instafeed { margin:35px auto; width: 220px; } #instafeed img{ width: 110px; overflow: hidden; padding: 4px; opacity: 0.8 !important; transition: all 0.3s ease; } #instafeed p , #basicuse p , p.follow , #twitter > p{ color: {color:Menu Icon Color}; text-align: center; margin-bottom: 10px; line-height: 1.3; font-size: 14px; opacity: 0.8 !important; font-weight: bold; } #instafeed img:hover{ opacity: 1 !important; } #twitter > p > a{ color: {color:Menu Icon Color} } /* followed */ ul.followed{ list-style: none; width: 246px; text-align: center; margin: 0 auto; padding: 0; } ul.followed li{ display: inline-block; } /* zoom Icon */ .zoom-con{ position: relative; width: 100%; height: 100%; } .post:hover .zoom-lens{ opacity: 1; } .zoom-lens{ position: absolute; cursor: pointer; opacity: 0; background: transparent; top: 50%; left: 50%; height: 80px; width: 80px; transition :all 0.2s ease-out; transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); } .zoom-one{ position: absolute; cursor: pointer; left: 0; top: 0; width: 80px; height: 80px; border-radius: 48px; opacity: 0.4; background: {color:Zoom Icon Color}; transition :all 0.2s ease-out; -moz-transition :all 0.2s ease-out; -webkit-transition :all 0.2s ease-out; -o-transition :all 0.2s ease-out; -ms-transition :all 0.2s ease-out; } .zoom-lens:hover .zoom-one{ transform: scale(1.5,1.5); -moz-transform: scale(1.5,1.5); -ms-transform: scale(1.5,1.5); -o-transform: scale(1.5,1.5); -webkit-transform: scale(1.5,1.5); opacity: 0; } .zoom-icon{ position: absolute; left: 12px; top: 12px; opacity: 0.8; background-color: {color:Zoom Icon Color}; width: 56px; height: 56px; border-radius: 36px; transition :all 0.1s linear; -moz-transition :all 0.1s linear; -o-transition :all 0.1s linear; -ms-transition :all 0.1s linear; -webkit-transition :all 0.1s linear; } .zoom-lens:hover .zoom-icon{ transform: scale(0.95,0.95); -moz-transform: scale(0.95,0.95); -ms-transform: scale(0.95,0.95); -o-transform: scale(0.95,0.95); -webkit-transform: scale(0.95,0.95); opacity: 0.7; } .preloader{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); } /*twitter */ #twitter{ margin: 30px auto; padding: 10px; text-align: center; } #tweets p{ padding: 0px 20px; font-size: 14px; font-weight: bold; color: {color:Twitter Text}; line-height: 1.4; } #tweets a{ color: {color:Twitter Links}; display: block; padding-left: 6px; line-height: 1.5; font-size: 12px; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } #tweets a:hover{ opacity: 0.5; } #tweets a:first-of-type { margin-top: 10px; } #tweets p:hover .twitterS{ color: #55acee; } .twitterS{ margin-right: 5px; font-size: 16px; margin-left: -10px; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } /* Flickr CSS */ #basicuse{ margin: 0 auto; width: 232px; } .thumbs { margin: 0; padding: 0; overflow: hidden; } .thumbs li { list-style: none; float: left; margin: 5px; padding: 3px; background: #eee; -moz-box-shadow: 0 0 4px #444; -webkit-box-shadow: 0 0 2px #000; } .thumbs li a { } .thumbs li img { display: block; width: 100px; } .thumbs li a img { border: none;} .mCustomScrollbar{-ms-touch-action:none;touch-action:none}.mCustomScrollbar.mCS_no_scrollbar{-ms-touch-action:auto;touch-action:auto}.mCustomScrollBox{position:relative;overflow:hidden;height:100%;max-width:100%;outline:none;direction:ltr}.mCSB_container{overflow:hidden;width:auto;height:auto}.mCSB_inside > .mCSB_container{margin-right:30px}.mCSB_container.mCS_no_scrollbar_y.mCS_y_hidden{margin-right:0}.mCS-dir-rtl > .mCSB_inside > .mCSB_container{margin-right:0;margin-left:5px}.mCS-dir-rtl > .mCSB_inside > .mCSB_container.mCS_no_scrollbar_y.mCS_y_hidden{margin-left:0}.mCSB_scrollTools{position:absolute;width:5px;height:auto;left:auto;top:0;right:0;bottom:0}.mCSB_outside + .mCSB_scrollTools{right:-26px}.mCS-dir-rtl > .mCSB_inside > .mCSB_scrollTools,.mCS-dir-rtl > .mCSB_outside + .mCSB_scrollTools{right:auto;left:0}.mCS-dir-rtl > .mCSB_outside + .mCSB_scrollTools{left:-26px}.mCSB_scrollTools .mCSB_draggerContainer{position:absolute;top:0;left:0;bottom:0;right:10px;height:auto}.mCSB_scrollTools a + .mCSB_draggerContainer{margin:20px 0}.mCSB_scrollTools .mCSB_draggerRail{width:2px;height:100%;margin:0 auto;-webkit-border-radius:16px;-moz-border-radius:16px;border-radius:16px}.mCSB_scrollTools .mCSB_dragger{cursor:pointer;width:100%;height:30px;z-index:1}.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{position:relative;width:4px;height:100%;margin:0 auto;-webkit-border-radius:16px;-moz-border-radius:16px;border-radius:16px;text-align:center}.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_dragger.mCSB_dragger_onDrag_expanded .mCSB_dragger_bar,.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_draggerContainer:hover .mCSB_dragger .mCSB_dragger_bar{width:12px}.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_dragger.mCSB_dragger_onDrag_expanded + .mCSB_draggerRail,.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_draggerContainer:hover .mCSB_draggerRail{width:8px}.mCSB_scrollTools .mCSB_buttonUp,.mCSB_scrollTools .mCSB_buttonDown{display:block;position:absolute;height:20px;width:100%;overflow:hidden;margin:0 auto;cursor:pointer}.mCSB_scrollTools .mCSB_buttonDown{bottom:0}.mCSB_scrollTools,.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar,.mCSB_scrollTools .mCSB_buttonUp,.mCSB_scrollTools .mCSB_buttonDown,.mCSB_scrollTools .mCSB_buttonLeft,.mCSB_scrollTools .mCSB_buttonRight{-webkit-transition:opacity .2s ease-in-out,background-color .2s ease-in-out;-moz-transition:opacity .2s ease-in-out,background-color .2s ease-in-out;-o-transition:opacity .2s ease-in-out,background-color .2s ease-in-out;transition:opacity .2s ease-in-out,background-color .2s ease-in-out}.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_dragger_bar,.mCSB_scrollTools_vertical.mCSB_scrollTools_onDrag_expand .mCSB_draggerRail,.mCSB_scrollTools_horizontal.mCSB_scrollTools_onDrag_expand .mCSB_dragger_bar,.mCSB_scrollTools_horizontal.mCSB_scrollTools_onDrag_expand .mCSB_draggerRail{-webkit-transition:width .2s ease-out .2s,height .2s ease-out .2s,margin-left .2s ease-out .2s,margin-right .2s ease-out .2s,margin-top .2s ease-out .2s,margin-bottom .2s ease-out .2s,opacity .2s ease-in-out,background-color .2s ease-in-out;-moz-transition:width .2s ease-out .2s,height .2s ease-out .2s,margin-left .2s ease-out .2s,margin-right .2s ease-out .2s,margin-top .2s ease-out .2s,margin-bottom .2s ease-out .2s,opacity .2s ease-in-out,background-color .2s ease-in-out;-o-transition:width .2s ease-out .2s,height .2s ease-out .2s,margin-left .2s ease-out .2s,margin-right .2s ease-out .2s,margin-top .2s ease-out .2s,margin-bottom .2s ease-out .2s,opacity .2s ease-in-out,background-color .2s ease-in-out;transition:width .2s ease-out .2s,height .2s ease-out .2s,margin-left .2s ease-out .2s,margin-right .2s ease-out .2s,margin-top .2s ease-out .2s,margin-bottom .2s ease-out .2s,opacity .2s ease-in-out,background-color .2s ease-in-out}.mCSB_outside + .mCS-minimal.mCSB_scrollTools_vertical,.mCSB_outside + .mCS-minimal-dark.mCSB_scrollTools_vertical{right:0;margin:12px 0}.mCustomScrollBox.mCS-minimal + .mCSB_scrollTools.mCSB_scrollTools_horizontal,.mCustomScrollBox.mCS-minimal + .mCSB_scrollTools + .mCSB_scrollTools.mCSB_scrollTools_horizontal,.mCustomScrollBox.mCS-minimal-dark + .mCSB_scrollTools.mCSB_scrollTools_horizontal,.mCustomScrollBox.mCS-minimal-dark + .mCSB_scrollTools + .mCSB_scrollTools.mCSB_scrollTools_horizontal{bottom:0;margin:0 12px}.mCS-dir-rtl > .mCSB_outside + .mCS-minimal.mCSB_scrollTools_vertical,.mCS-dir-rtl > .mCSB_outside + .mCS-minimal-dark.mCSB_scrollTools_vertical{left:0;right:auto}.mCS-minimal.mCSB_scrollTools .mCSB_draggerRail,.mCS-minimal-dark.mCSB_scrollTools .mCSB_draggerRail{background-color:transparent}.mCS-minimal.mCSB_scrollTools_vertical .mCSB_dragger,.mCS-minimal-dark.mCSB_scrollTools_vertical .mCSB_dragger{height:50px}.mCS-minimal.mCSB_scrollTools_horizontal .mCSB_dragger,.mCS-minimal-dark.mCSB_scrollTools_horizontal .mCSB_dragger{width:50px}.mCS-minimal.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{background-color:#fff;background-color:rgba(255,255,255,0.2);filter:alpha(opacity=20);-ms-filter:alpha(opacity=20)}.mCS-minimal.mCSB_scrollTools .mCSB_dragger:active .mCSB_dragger_bar,.mCS-minimal.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{background-color:#fff;background-color:rgba(255,255,255,0.5);filter:alpha(opacity=50);-ms-filter:alpha(opacity=50)}.mCS-minimal-dark.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar{background-color:#000;background-color:rgba(0,0,0,0.2);filter:alpha(opacity=20);-ms-filter:alpha(opacity=20)}.mCS-minimal-dark.mCSB_scrollTools .mCSB_dragger:active .mCSB_dragger_bar,.mCS-minimal-dark.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{background-color:#000;background-color:rgba(0,0,0,0.5);filter:alpha(opacity=50);-ms-filter:alpha(opacity=50)} /* like reblog share btn */ .p-btn{ width: 100%; height: 40px; background: #fff; border-top: 1px solid #ccc; position: relative; } .date{ position: absolute; right: 10px; top: 12px; font-size: 12px; font-weight: bold; } .date a{ color: #666; } .permalink{ height: 20px; width: 20px; position: absolute; top: 12px; left: 90px; } .permalink a{ color: #666; } .post-reblog{ height: 20px; width: 20px; position: absolute; top: 11px; left: 10px; } .post-reblog > a , .post-like > i{ display: block; font-size: 20px; font-family: 'leen-theme'; cursor: pointer; color: #666; } .icon-reblog:before { content: "\e61d"; padding: 0; margin: 0; } .post-like{ height: 20px; width: 20px; position: absolute; top: 11px; left: 35px; } .post-like > i { position: relative; color: #666; z-index: 1; } .like_button { position: absolute; top: 2px; margin-top: 2px; left: 1px; opacity: 0; z-index: 999999; cursor: pointer; } .like_button.liked { opacity: 0; } .like_button.liked + i { color: red; } .icon-heart:before { content: "\e603"; } .icon-heart{ cursor: pointer; } .share{ width: 18px; height: 18px; position: absolute; top: 12px; left: 65px; } .fa-upload{ cursor: pointer; color: #666; } .share input{ display: none; } .social { transform-origin:50% 0%; -webkit-transform: scale(0) translateY(10px); -moz-transform:scale(0) translateY(10px); -o-transform:scale(0) translateY(10px); transf |
| Darin McGrew |
 Mar 28 2015, 10:39 PM Mar 28 2015, 10:39 PM
Post
#2
|
|
WDG Member         Group: Root Admin Posts: 8,365 Joined: 4-August 06 From: Mountain View, CA Member No.: 3 |
In what browser do you see the overlapping?
In Firefox, I don't see any images until I whitelist the site in NoScript. Then, as the page content loads, I briefly see overlapping, but soon the images are displayed normally (in clusters, with the images of each cluster tiled, and with no overlapping). |
| Kelly008 |
 Apr 1 2015, 04:52 AM Apr 1 2015, 04:52 AM
Post
#3
|
|
Newbie  Group: Members Posts: 15 Joined: 1-April 15 Member No.: 22,440 |
I have installed chrome and firefox they are showing it perfectly right.
|
  |
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:

|
Lo-Fi Version | Time is now: 26th April 2024 - 11:45 AM |
Invision Power Board
© 2024 IPS, Inc.
Licensed to: HTMLHelp.com, LLC






