Printable Version of Topic
Click here to view this topic in its original format
HTMLHelp Forums _ Markup (HTML, XHTML, XML) _ Multiple Buttons change images in fixed area through html?
Posted by: Ruggero Sep 30 2018, 10:08 PM
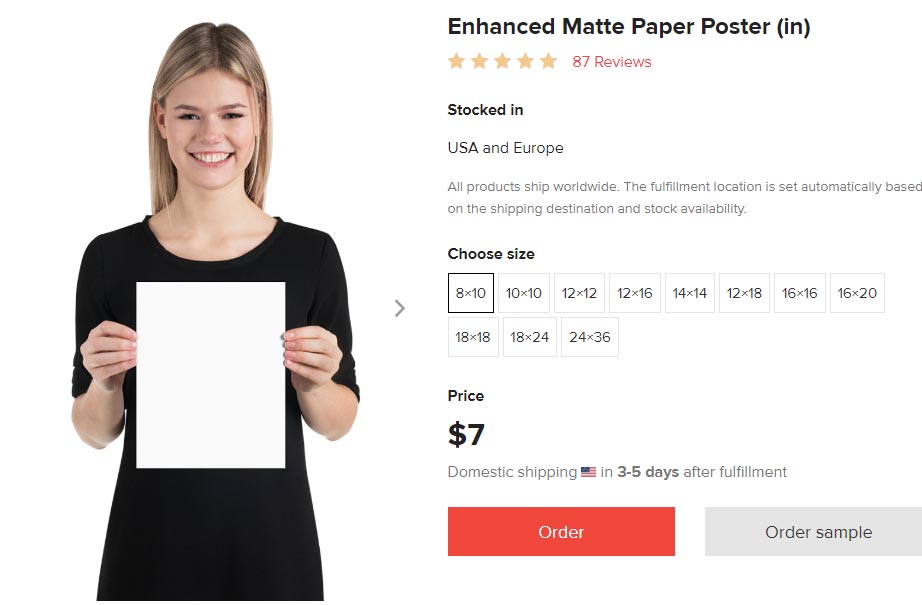
I'm trying to best approximate with html what is probably in done in Javascript. In the link there are pressable
buttons that change the image of the girl holding the white cards(but not the image position). Can this be done with html?
In the link it's the blonde girl in black holding the cards and the buttons like 8x10 to the right. The buttons say 8x10, etc....
https://www.printful.com/custom/wall-art/posters/enhanced-matte-paper-poster-in?size=8%C3%9710
This is what I'm talking about below. The image changes with each different button(8x10, etc....) clicked but not the image positions.
Posted by: Darin McGrew Oct 1 2018, 12:17 AM
With HTML, you could have multiple pages, each displaying an inline image. Clicking on the "8x10" link would display the page that displays the image showing 8x10 stock. Clicking on the "10x10" link would display the page that displays the image showing the 10x10 stock. And so on.
Posted by: Christian J Oct 1 2018, 05:15 AM
You could also generate each HTML page with a serverside script (e.g. PHP).
Posted by: pandy Oct 1 2018, 07:03 AM
Or you could load the images (or pages with the image in question if you want to keep the links) in an IFRAME.
Posted by: Ruggero Oct 1 2018, 08:47 AM
Thanks Darin, Christian and Pandy. I'm trying to keep the same page on screen but just have the images replaced by each other as the different buttons are clicked. I may not understand all the solutions offered but I think the iframe might work as long as I can switch out images instead of webpages. This W3schools example https://www.w3schools.com/html/tryit.asp?filename=tryhtml_iframe_target could work as long as different side-by-side buttons pressed revealed different images in the iframe instead of webpages.
Posted by: Ruggero Oct 1 2018, 09:00 AM
Or maybe an iframe without a border just showing an image instead of a page, Like this https://www.w3schools.com/html/tryit.asp?filename=tryhtml_iframe_frameborder but an image instead, and buttons that this example doesn't have.
The image below is the iframe within a page that just has an image but how would I get rid of the scroll at the bottom? It doesn't scroll because the iframe is the same dimension as the image but still shows a bar at the bottom.
Below is the code I used. I thought the "border" css was supposed to remove the scroll bar.
<iframe img src="https://jurassicgorilla.com/wp-content/uploads/2018/09/posters4.png" width="360" height="203" style="border:none;"></iframe>
Posted by: Ruggero Oct 1 2018, 09:39 AM
I got it to work without the scroll bar: <iframe img src="https://jurassicgorilla.com/wp-content/uploads/2018/09/posters4.png" overflow:scroll scrolling="no" frameborder="0" width="360" height="203" style="border:none;"></iframe>
I think it's the (scrolling="no") that did the trick. I'll have to check because I added (overflow:scroll) and (frameborder="0") which I have to experiment or research to find out what effect they have.
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)