Printable Version of Topic
Click here to view this topic in its original format
HTMLHelp Forums _ Cascading Style Sheets _ Margins in IE7
Posted by: ShadowyBob Oct 29 2006, 11:51 AM
I have just noticed a strange peculiarity in my IE7 with a right margin.
Example link: http://www.denniswheatley.info/heron_macaulay.htm (look at the link at the bottom of the page – it should read the same as the one at the top of the page)
You will notice from the source code that I've played with negative values for some of the margins, which have worked fine in all my browers tests for the past few years. Now IE 7 seems not to like them.
Any thoughts (I would prefer not to have to re-write the code as there are quite a number of pages similar to this!)?
Posted by: pandy Oct 29 2006, 11:54 AM
What happens in IE7?
Posted by: Peter1968 Oct 29 2006, 12:12 PM
It truncates the link due to the negative margin.
Shadowybob, just curious to know why you've styled that link the way you have? Wouldn't it be easier, as least from a browser quirk point of view, just to let it float to the right with a simple text-align: right?
Far simpler, IMHO
Posted by: ShadowyBob Oct 29 2006, 12:23 PM
pandy, sorry! ![]()

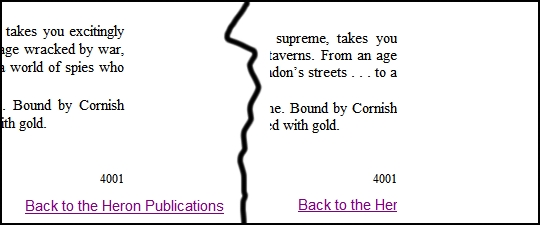
IE7 is on the right
Posted by: ShadowyBob Oct 29 2006, 12:33 PM
Shadowybob, just curious to know why you've styled that link the way you have? Wouldn't it be easier, as least from a browser quirk point of view, just to let it float to the right with a simple text-align: right?
Far simpler, IMHO
Peter, It was a long time ago! But I'm sure I wanted a visual balancing act with the text block occupying a reduced width and the images and links extending close to the left and right margins.
I know I can re-code it differently, but was wondering why after all these years I should suddenly have to!
Posted by: Peter1968 Oct 29 2006, 12:38 PM
You have to because IE 7.0 has been inflicted upon us! I've had to change perfectly valid CSS on my site to allow IE 7.0 to work properly with it, too.
Who knows why it treats negative margins like that? I'm finding out little by little each day as I use IE 7.0 that's it's not the giant leap forward some folk think it is. I'm not suprised, mind you, just a little disappointed.
Posted by: ShadowyBob Oct 29 2006, 12:47 PM
Of course! Silly me, I forgot MS progress moves in the opposite direction to the norm.
Out of interest Peter any chance of logging the changes you've had to make?
Posted by: Peter1968 Oct 29 2006, 12:54 PM
I had a very small PNG file, about 1k, as a tiling background. Nothing more than a small dot, mind you, and IE 7.0 slowed to a crawl when you scrolled the pages. It was like viewing a site from a 386 or something.
IE 6.0 handled the image fine as did any other browser, but IE 7.0 has "known issues" with certain PNG images, especially when used as a background.
I changed the image to a solid colour and it works fine now under IE 7.0.
Alas, 80% of the computing public will be using this browser as their primary within 6-12 months. Scary thought.
Posted by: pandy Oct 29 2006, 01:04 PM
Who knows why it treats negative margins like that? I'm finding out little by little each day as I use IE 7.0 that's it's not the giant leap forward some folk think it is. I'm not suprised, mind you, just a little disappointed.
I knew it. I've feared this day since IE7 was first mentioned. Who needs to code for three versions of the beast? OK, 5.x will soon be gone but because IE7 is tied to XP/Vista, IE6 will be around a LONG time.
Just read this. I don't fully understand what they mean but it sounds scary.
http://www.456bereastreet.com/archive/200603/new_clearing_method_needed_for_ie7/#comment64
Posted by: pandy Oct 29 2006, 01:06 PM
Peter, do conditional comments still work? Can you use that to target IE7?
Posted by: Christian J Oct 29 2006, 01:30 PM
The negative margin thing is mentioned by http://www.quirksmode.org/bugreports/archives/2006/10/Elements_with_negative_margins_or_indents_get_crop.html, only strange thing appears to be that it works even in IE6.
http://www.communitymx.com/content/article.cfm?page=4&cid=B0029 suggests "position: relative" as a workaround, at least in cases where IE6 is affected (edit: doesn't seem to help in IE7).
Posted by: ShadowyBob Oct 29 2006, 02:09 PM
The negative margin thing is mentioned by http://www.quirksmode.org/bugreports/archives/2006/10/Elements_with_negative_margins_or_indents_get_crop.html, only strange thing appears to be that it works even in IE6.
This only seems to apply to pages with hasLayout. I've posted a comment there pointing out that it also happens without hasLayout.
If Peter1968 is correct about the take-up of IE7, is it worth having a 'sticky' somewhere pointing out known issues with possible work-arounds as they become apparent?
Posted by: Christian J Oct 29 2006, 02:20 PM
The negative margin thing is mentioned by http://www.quirksmode.org/bugreports/archives/2006/10/Elements_with_negative_margins_or_indents_get_crop.html, only strange thing appears to be that it works even in IE6.
This only seems to apply to pages with hasLayout. I've posted a comment there pointing out that it also happens without hasLayout.
But the BODY element hasLayout by default: http://www.satzansatz.de/cssd/onhavinglayout.html#elem
Posted by: Peter1968 Oct 29 2006, 02:40 PM
Bah, why bother? Just use text-align as I suggested. Problem solved! We hope...
Posted by: ShadowyBob Oct 29 2006, 03:01 PM
But the BODY element hasLayout by default: http://www.satzansatz.de/cssd/onhavinglayout.html#elem
Oops
Still, that gave me the idea to move the 'overall' margin command to a global p css declaration and just do slight amendments elsewhere. Thanks CJ
Posted by: Peter1968 Oct 29 2006, 04:26 PM
Peter, do conditional comments still work? Can you use that to target IE7?
Apparently so, and the syntax is similar.
Posted by: pandy Oct 29 2006, 11:44 PM
Peter, do conditional comments still work? Can you use that to target IE7?
Apparently so, and the syntax is similar.
Similar, not the same? Then is the new syntax documented somewhere?
Posted by: Peter1968 Oct 30 2006, 12:05 AM
I'm going from what I can see in various Usenet posts, other forums etc,
Of course, you can find the same information yourself.
Posted by: pandy Oct 30 2006, 03:32 AM
Thank you for the imformation. I think we should make your post sticky and no one ever has to ask another question here.
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)
