Printable Version of Topic
Click here to view this topic in its original format
HTMLHelp Forums _ Web Site Functionality _ urgently need help customizing justplain theme
Posted by: gamesworkshopdude Aug 22 2016, 05:05 AM
Hi there,
I am trying to create a simple website layout, with gifs on the opening page. As I have limited HTML knowledge I am trying to use Peter Vidani's justplain theme as a template, although have quickly run into a few problems.
First of all I would like to prevent image resizing as it's important that all are kept the same size.
Secondly, I would like to be able to post images next to eachother, as at the moment, whenever I try to post two images side by side, they are still put in a single column.
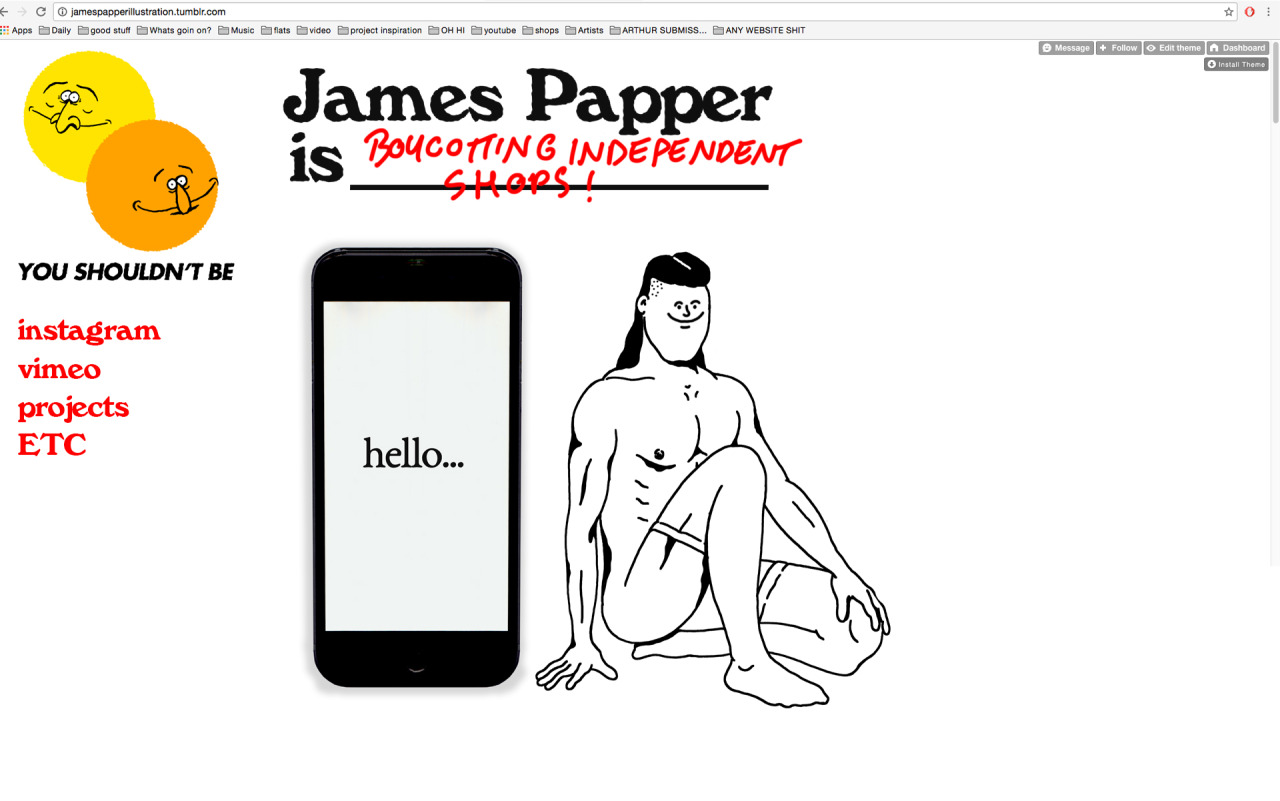
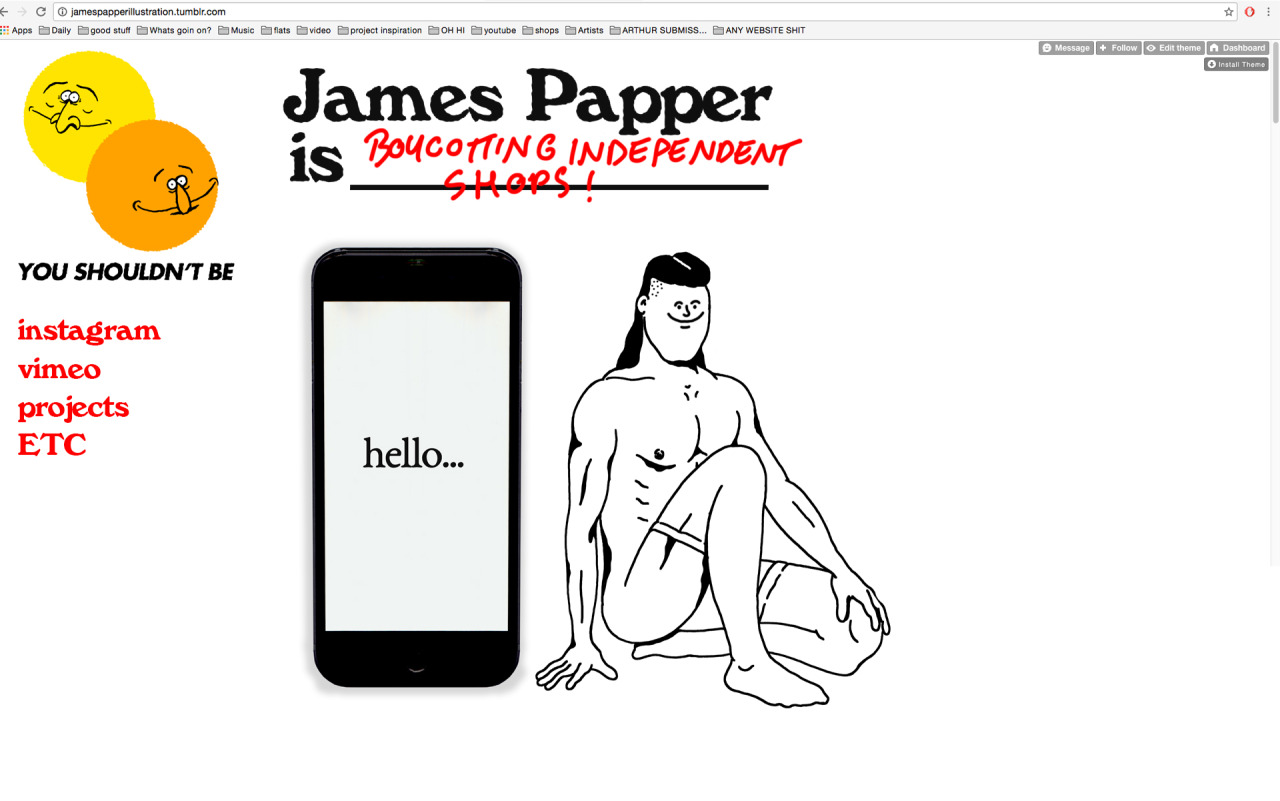
Below is a very rough (photoshopped) version of what I am trying to achieve (all images displayed will be animated gifs). Any help is greatly appreciated as I am finding it very difficult to work out what I am doing!
Thankyou
Posted by: pandy Aug 22 2016, 05:38 AM
You need to show us the HTML and CSS or we won't be able to tell you what you do wrong. Preferably link to the page so we can see it with images and all.
Images are inline elements, meaning they naturally show up "on the same line". So if yours show up one under the other you've done something to change that.
Posted by: gamesworkshopdude Aug 22 2016, 06:02 AM
Hi there, I'm not sure if you want me to post the entire code in here or not but for now I will unless asked to change it. Also the URL is www.jamespapperillustration.tumblr.com
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<!--
Designed by
_|_|_| _|_| _|_|_|_| _|_| _| _|_|
_| _| _|_|_|_| _| _|_|_|_| _|_|
_| _| _| _| _| _|
_|_|_| _|_|_| _|_| _|_|_| _|
_|
_|
_| _| _|
_| _| _|_|_| _|_|_| _|_|_|
_| _| _| _| _| _| _| _| _| _|
_| _| _| _| _| _| _| _| _| _|
_| _| _|_|_| _|_|_| _| _| _|
Found at justplaintheme.tumblr.com.
-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>{Title}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<!-- custom -->
<meta name="text:Disqus shortname" content="" />
<meta name="if:Show People I Follow" content="0">
<meta name="if:Show Timestamp" content="1">
<meta name="if:Show Date" content="1">
<meta name="if:Show Search" content="1">
<meta name="font:Body" content="Georgia">
<meta name="color:Background" content="#FFFFFF"/>
<meta name="color:Text" content="#111111"/>
<meta name="color:Link Text Hover" content="#FFFFFF"/>
<meta name="color:Link Background Hover" content="#D00000"/>
<meta name="if:Show post notes" content="1">
<meta name="if:Endless scrolling" content="0">
<!-- custom -->
<style type="text/css">
body {
margin: 0;
padding: 20px;
background: {color:Background};
font-family: {font:Body};
font-size: 0.75em;
color: {color:Text};
}
a {
color: {color:Text};
text-decoration: underline;
}
a:hover {
color: {color:Link Text Hover};
background: {color:Link Background Hover};
}
a:active,
a:focus {
outline: 0;
}
a img { border-width: 0px; }
.clear {
clear: both;
}
#container {
width: 770px;
}
#left {
float: left;
width: 200px;
}
#left a.h2 {
text-transform: uppercase;
font-size: 2em;
line-height: 1em;
color: {color:Text};
text-decoration: none;
}
#left a.h2:hover {
color: {color:Text};
background: none;
text-decoration: none;
}
#left .space {
width: 100%;
height: 20px;
}
#left .space.small {
width: 100%;
height: 10px;
}
#right {
width: 500px;
float: right;
}
#right .post {
margin: 0 0 50px 0;
}
img {
max-width: 100%;
}
#right .post h3 {
font-weight: normal;
font-size: 1.5em;
margin: 0;
}
#right .post a.h3 {
color: {color:Text};
text-decoration: none;
font-size: 1.5em;
margin: 0;
}
#right .post a.h3:hover {
background: none;
}
#right .post a.h3.link {
text-decoration: underline;
}
#right .post a.h3.link:hover {
color: {color:Link Text Hover};
background: {color:Link Background Hover};
}
#right .post blockquote {
border-left: 2px solid {color:Text};
padding: 0 0 0 15px;
margin-left: 0px;
}
/* this is for chat */
#right .post table {
margin: 10px 0 0 0;
border-collapse: collapse;
}
#right .post table tr {
margin: 1px 0;
}
#right .post table tr td {
padding: auto;
vertical-align: top;
}
#right .post table tr td.name {
text-align: right;
padding: 1px 15px;
}
#right .post table tr td.words {
width: 100%;
text-align: left;
padding: 1px;
}
/* that was for chat */
ol.notes {
margin: 0 0 50px 0;
padding: 0 0 0 0;
}
ol.notes img {
display: none;
}
#right #footer {
position: relative;
right: 0px;
text-align: right;
}
#right #footer .credit {
color: #9C9C9C;
margin: 50px 0 0 0;
}
#right #footer .credit a {color: #9C9C9C;}
#right #footer .credit a:hover {color: {color:Text}; background: none; }
a.install {
width: 96px;
height: 20px;
background: url(http://static.tumblr.com/thpaaos/dHHkt0jor/install_theme.png);
display: block;
position: absolute;
top: 26px;
right: 3px;
}
{CustomCSS}
</style>
{block:IfEndlessScrolling}
{block:IndexPage}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://static.tumblr.com/thpaaos/sZQkv2j7g/infinitescroll.js"></script>
<script type="text/javascript">
var jQis = jQuery.noConflict();
jQis(function($){
// Infinite Scroll plugin
// copyright: Paul Irish & dirkhaim
// license: cc-wrapped GPL : http://creativecommons.org/licenses/GPL/2.0/
$('ul.allposts').infinitescroll({
debug : false,
nextSelector : "a.next",
text : "",
donetext : "{lang:No more posts}.",
navSelector : "div#footer",
contentSelector : "div#right",
itemSelector : "div#right > .post"
});
});
</script>
{/block:IndexPage}
{/block:IfEndlessScrolling}
<link rel="shortcut icon" href="{Favicon}">
<link rel="alternate" type="application/rss+xml" title="RSS" href="{RSS}" />
<meta name="viewport" content="width=820" />
</head>
<body>
<a href="http://www.tumblr.com/theme/106" class="install"></a>
<div id="container">
<div id="left">
{block:Description}{Description}{/block:Description}
{block:HasPages}
<br/><br/>
{block:Pages}• <a href="{URL}">{Label}</a><br/>{/block:Pages}
<br/><br/>
{/block:HasPages}
{block:AskEnabled}• <a href="/ask">{AskLabel}</a><br/>{/block:AskEnabled}
{block:SubmissionsEnabled}• <a href="/submit">{SubmitLabel}</a>{/block:SubmissionsEnabled}
<div class="space"></div>
<div class="space small"></div>
<a href="/" class="h2">{Title}</a>
<div class="space"></div>
{block:IfShowPeopleIFollow}
{block:Following}
<p style="text-transform:uppercase;">{lang:Following}:</p>
{block:Followed}<a href="{FollowedURL}">{FollowedTitle}</a><br />{/block:Followed}
{/block:Following}
{/block:IfShowPeopleIFollow}
{block:IfShowSearch}
<div class="space"></div>
<form action="/search" method="get">
<input type="text" class="search-query" name="q" value="{SearchQuery}" /> <input type="submit" class="search-button" value="{lang:Search}"/>
</form>
{/block:IfShowSearch}
</div>
<div id="right">
{block:Posts}
<div class="post">
{block:Text}
{block:Title}<a href="{Permalink}" class="h3">{Title}</a>{/block:Title}
{Body}
{/block:Text}
{block:Link}
<a href="{URL}" class="h3 link">{Name}</a>
<p>{block:Description}{Description}{/block:Description}</p>
{block:Link}
{block:Photo}
{LinkOpenTag}<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}">{LinkCloseTag}
<p>{block:Caption}{Caption}{/block:Caption}</p>
{/block:Photo}
{block:Quote}
<h3>“{Quote}”</h3>
<p>{block:Source}— {Source}{/block:Source}</p>
{/block:Quote}
{block:Chat}
{block:Title}<a href="#" class="h3">{Title}</a>{/block:Title}
<table>
{block:Lines}
<tr>
{block:Label}<td class="name">{Label}</td>{block:Label}
<td class="words">{Line}</td>
</tr>
{/block:Lines}
</table>
{/block:Chat}
{block:Audio}
{block:AudioEmbed}
{AudioEmbed-500}
{/block:AudioEmbed}
{block:AudioPlayer}
{AudioPlayerBlack}
{/block:AudioPlayer}
{block:Caption}{Caption}{/block:Caption}
{/block:Audio}
{block:Video}
{Video-500}
{block:Caption}{Caption}{/block:Caption}
{/block:Video}
<p><a href="{Permalink}">{block:Date}{block:IfShowTimestamp}{12Hour}:{Minutes} {AmPm} {/block:IfShowTimestamp}•{block:IfShowDate} {DayOfMonth} {Month} {Year}{/block:IfShowDate}{block:Date}{block:IfShowPostNotes}{block:NoteCount} • {NoteCountWithLabel}{/block:NoteCount}{/block:IfShowPostNotes}{block:Date}{block:IfDisqusShortname} • <a href="{Permalink}#disqus_thread" style="text-transform:lowercase;">{lang:View comments}</a>{/block:IfDisqusShortname}</a>{/block:Date}</p>
</div>
{block:IfDisqusShortname}
{block:Permalink}
<div class="notecontainer" style="padding: 0 0 50px 0;">
<div id="disqus_thread"></div>
<script type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/embed.js"></script>
<noscript><a href="http://{text:Disqus Shortname}.disqus.com/?url=ref">{lang:View the discussion thread}</a></noscript>
</div>
{/block:Permalink}
{/block:IfDisqusShortname}
{block:IfShowPostNotes}{PostNotes}{/block:IfShowPostNotes}
{/block:Posts}
<div id="footer">
{block:Pagination}
{block:PreviousPage}
<a href="{PreviousPage}">{lang:Previous}</a>
{/block:PreviousPage}
{block:JumpPagination length="10"}
{block:CurrentPage}
<span class="current_page">{PageNumber}</span>
{/block:CurrentPage}
{block:JumpPage}
<a class="jump_page" href="{URL}">{PageNumber}</a>
{/block:JumpPage}
{/block:JumpPagination}
{block:NextPage}
<a href="{NextPage}" class="next">{lang:Next}</a>
{/block:NextPage}
{/block:Pagination}
{block:PermalinkPagination}
{block:NextPost}
<a href="{NextPost}">{lang:Back}</a>
{/block:NextPost}
•
{block:PreviousPost}
<a href="{PreviousPost}">{lang:Next}</a>
{/block:PreviousPost}
{/block:PermalinkPagination}
<div class="credit">
<a href="http://justplaintheme.tumblr.com">Just Plain Theme</a> by <a href="http://petervidani.com">Peter Vidani</a><br />
{lang:Powered by Tumblr 2}
</div>
</div>
</div>
<div class="clear"></div>
</div>
{block:IfDisqusShortname}
<script type="text/javascript">
//<![CDATA[
(function() {
var links = document.getElementsByTagName('a');
var query = '?';
for(var i = 0; i < links.length; i++) {
if(links[i].href.indexOf('#disqus_thread') >= 0) {
query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&';
}
}
document.write('<script charset="utf-8" type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/get_num_replies.js' + query + '"></' + 'script>');
})();
//]]>
</script>
{/block:IfDisqusShortname}
</body>
</html>
Posted by: pandy Aug 22 2016, 06:16 AM
Ack, tumblr... That complicates things. None of the regulars here are familiar with Tumblr and its proprietary templating system. The code you posted isn't plain HTML and CSS. It's tumblr lingo that's parsed by their server and turned into normal HTML and CSS that produces the page you see.
Viewing source of your page I can see the problem. Images are placed in DIVs. DIVs are block level elements, i.e. they break the line. Furthermore Ps are sprinkled between the DIVs - even more line breaks.
I'm sorry, but I can't tell you how to fix this in the template. The layout wouldn't be hard to do, but I don't have a clue how to do it at Tumblr. ![]()
Posted by: gamesworkshopdude Aug 22 2016, 06:32 AM
Ack, tumblr...
Thanks for trying anyway I appreciate it. You said the code wouldn't be too hard to do elsewhere? Could you maybe suggest somewhere it might be a little easier to put together? Thanks
Posted by: pandy Aug 22 2016, 07:56 AM
Sorry, I don't know.
What I meant was that writing the page from scratch, doing the HTML and CSS manually, wouldn't be that hard. But it requires that you know this stuff from the ground and if you want to use this kind of service you would need to jam it into their template form anyway sooner or later. At least that's how I think these places works. If you choose not to use a service like this you wouldn't have the functionality that tumblr and similar places offer as easily. You would have to either write or find the scripts you need if you want fancy features HTML can't provide and that requires programming.
The same problem arises if you use a normal server where you can upload your hand coded HTML, but chooses to use for instance a blog software or a forum software like the one we use here. You end up modifying its template which is very different from writing a page from scratch.
So your choice is basically either stick with services like Tumblr and learn how their templates work or go hardcore and learn HTML from scratch and live with that you will only be able to produce static pages to begin with.Or do both! Learning some HTML and CSS would be a good idea even if you stay with Tumblr. It will help you understand some of what's going on in the template and to modify it. You can play around with simple pages on your own computer just as practice, testing stuff.
Posted by: gamesworkshopdude Aug 22 2016, 05:07 PM
Hi there,
I am currently trying to put together a simple website in which I have a logo in the top left, links to other website sections below, and then content (gifs/ jpegs/ embedded video) on the right. However, I am very inexperienced with this kind of thing and am having great difficulty in achieving this, as they just seem to be piling on top of eachother at the moment.
Below is a photoshopped rough image of what i'm trying to achieve. 
Here is a link to what I currently have http://jamespapperillustration.tumblr.com - As you can see, the content which I want to be on the right, has gone underneath where I'd like the margin to be.
As I said, I'm hugely inexperienced with all of this so any help whatsoever is greatly appreciated! Thanks!
Below is the coding I have used so far
<html>
<body>
<div id="container">
<div id="left"><div id="left2">
<img src="http://67.media.tumblr.com/95a2f6d6e113ca9f1a46789730c2879b/tumblr_oc9wzlsf4D1ud78m2o1_400.gif"/img>
</a>
<br>
<br>
<br>
<br>
<B>WEBSITE CURRENTLY UNDER CONSTRUCTION.
<BR>
<BR>
WATCH MY LOVELY NEW FILM IN THE MEANTIME
<BR>
<BR>
<a href="https://instagram.com/jamespapper"><b>INSTAGRAM</a>
<br>
<br>
<a href="vimeo.com/user53106776"><b>VIMEO</a>
</div>
<IMAGES BELOW>
<BR>
<BR>
<BR>
<img src="http://67.media.tumblr.com/0d51c8f5329e33d2b3de28d4b561db64/tumblr_ocbxhozhas1ud78m2o1_1280.gif"/img>
<br>
<img src="http://66.media.tumblr.com/107cbc91cd85585f4a972216c2f6323e/tumblr_ocbywnqGs41ud78m2o1_500.gif"/img>
<img src="http://66.media.tumblr.com/d2422e0618d1b4bc5e7a906285d733eb/tumblr_ocbxxmDGbt1ud78m2o1_500.gif"/img>
<BR>
<BR>
<BR>
<BR>
</body>
</html>
Posted by: pandy Aug 22 2016, 05:52 PM
Can you really feed HTML like that into Tumblr? Well, all the better. With very small changes you can make that look like you want. There are more "proper" ways, but touching your code as little as possible, this is what I end up with.
Note how the IMG tags are written, you had that wrong. You should also fill in all the values for the width, height and alt attributes I added. Width and height makes the page load nicer and alt text is needed for search engines and people who for whatever reason can't see the images. The text should replace the image when it isn't shown. So if you have images of text use that text as alt otherwise think something up that works as a replacement. If the image is for pure decoration you can leave the alt blank, just as I've written it.
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>YOUR TITLE HERE</title>
<style type="text/css">
#left { float: left }
#nav a { display: block }
</style>
</head>
<body>
<div id="left">
<img src="http://67.media.tumblr.com/95a2f6d6e113ca9f1a46789730c2879b/tumblr_oc9wzlsf4D1ud78m2o1_400.gif" width="" height="" alt="">
<p>
WEBSITE CURRENTLY UNDER CONSTRUCTION.
<br>
WATCH MY LOVELY NEW FILM IN THE MEANTIME</p>
<div id="nav">
<a href="https://instagram.com/jamespapper">INSTAGRAM</a>
<a href="vimeo.com/user53106776"><b>VIMEO</a>
</div>
</div>
<div>
<img src="http://67.media.tumblr.com/0d51c8f5329e33d2b3de28d4b561db64/tumblr_ocbxhozhas1ud78m2o1_1280.gif" width="" height="" alt="">
<br>
<img src="http://66.media.tumblr.com/107cbc91cd85585f4a972216c2f6323e/tumblr_ocbywnqGs41ud78m2o1_500.gif" width="" height="" alt="">
<img src="http://66.media.tumblr.com/d2422e0618d1b4bc5e7a906285d733eb/tumblr_ocbxxmDGbt1ud78m2o1_500.gif" width="" height="" alt="">
</div>
</body>
</html>
If you want space between the links for instance you use CSS margin, not BR tags. Same goes for bold text, colors and so on. CSS. But the layout you want is basically what you have above.
Posted by: pandy Aug 22 2016, 05:55 PM
Threads merged.
Posted by: gamesworkshopdude Aug 23 2016, 06:00 PM
Threads merged.
Thankyou so much for your help so far! I've learned a lot in these past couple of days. cheers
Posted by: gamesworkshopdude Aug 30 2016, 03:54 PM
Hey guys, me again. I'm still working on the same blog - www.jamespapperillustration.tumblr.com but am just trying to get rid of the 'message'/'follow' buttons at the top. If anyone has any idea how i might do that then I'd love to hear. Below is the code I'm using, thanks!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>JAMES PAPPER SUCKS</title>
<style type="text/css">
#left { float: left }
#nav a { display: block }
</style>
</head>
<body>
<div style="position: absolute; top: 20px; left: 20px; width: 250px">
<img src="http://66.media.tumblr.com/1f778b3db15a00fa9488f760218a3e21/tumblr_ocd6k2C95x1ud78m2o1_400.gif" width="220" height="256" alt="">
<p>
DEPRESSED, LONDON BASED FILMMAKER/ILLUSTRATOR </p>
<img src="https://66.media.tumblr.com/a21fc31cf9af18e3a15c36d40739266f/tumblr_oce1ssqF8s1ud78m2o1_250.gif">
<div id="nav">
<br>
<VIMEO>
<a href="https://vimeo.com/jamespapper">
<img src="https://67.media.tumblr.com/d5952eeed85fb7b77abd57c179dd256e/tumblr_oce21mcpfj1ud78m2o1_540.jpg" width="220" height="157.96"></a>
<INSTAGRAM>
<a href="https://instagram.com/jamespapper">
<img src="http://66.media.tumblr.com/1065d9270b26544981321bfd19f7cf7e/tumblr_ocdxbi8ARz1ud78m2o2_250.jpg" width="220" height="157.96"></a>
<EMAIL>
<img src="http://67.media.tumblr.com/5bdde8a3e13a320fdd357e9dcfdb0e13/tumblr_ocdxbi8ARz1ud78m2o1_500.jpg" width="220" height="157.96">
</div>
</div>
<WEBSITE CONTENT>
<body>
<div style="position: absolute; top: 40px; left: 280px; width: 1000px">
<tr height="100%">
<td height="100%" width="100%" valign="" align="">
<james papper is>
<img src="http://67.media.tumblr.com/0d51c8f5329e33d2b3de28d4b561db64/tumblr_ocbxhozhas1ud78m2o1_1280.gif" width="900px" height="265.44px" alt="">
<BR>
<PHONE>
<img src="http://67.media.tumblr.com/dffca425537359137c84e06f39c8d5b3/tumblr_ocd97mSY7n1ud78m2o1_500.gif" width="" height="" alt="">
<NAKED MAN>
<img src="http://66.media.tumblr.com/9fd87cc08375fff191d8147ddf15ee04/tumblr_ocdd8ssiAT1ud78m2o1_500.gif" width="450px" height="540px" alt="">
<br>
</td>
</tr>
</table>
</div>
</body>
<body>
<FARAH GIFS AND OTHER LOW DOWN ONES>
<div style="position: absolute; top: 350px; left: 775px; width: 100px">
<img src="https://66.media.tumblr.com/fa69ec8c3dd26d3b5add8c37513746b5/tumblr_ocdc4zizGi1ud78m2o1_540.gif" width="400" height="162" alt=""
<tr height="100%">
<td height="100%" width="100%" valign="" align="">
</td>
</tr>
</table>
</div>
</body>
<body>
Posted by: pandy Aug 30 2016, 05:31 PM
You probably need to change something in the Tumblr template.
Is this supposed to be a comment?
If so it should be written like this.
Powered by Invision Power Board (http://www.invisionboard.com)
© Invision Power Services (http://www.invisionpower.com)
