| jharri74 |
 Jun 6 2018, 01:13 PM Jun 6 2018, 01:13 PM
Post
#1
|
|
Group: Members Posts: 1 Joined: 6-June 18 Member No.: 26,654 |
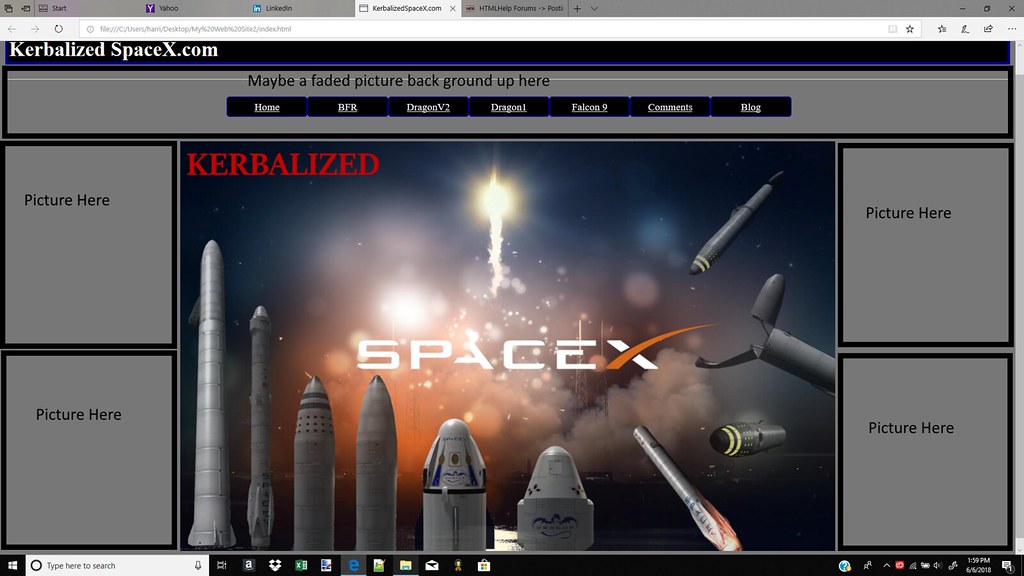
I wrote this code a few months back for a website I haven't had the time to work on recently. Could anyone help me with what code I need to enter to get some pictures, that are links, down the left and right hand side of my center photo, or perhaps tell me what to be looking for in an example forum? Everything I have tried so far either puts it under or above what I already have. I also need help with the top portion but that is not as important. Thanks alot in advance. Code is below picture.
 CODE <!doctype html> <html> <header> <title>KerbalizedSpaceX.com</title> <link href="main.css" rel="stylesheet"type= "text/css"/> </header> <body> <hr><h1>Kerbalized SpaceX.com</h1><hr> <center> <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="page2.html">BFR</a></li> <li><a href="page3.html">DragonV2</a></li> <li><a href="page4.html">Dragon1</a></li> <li><a href="page5.html">Falcon 9</a></li> <li><a href="page6.html">Comments</a></li> <li><a href="page7.html">Blog</a></li> </ul> <p><img src="http://farm5.staticflickr.com/4637/39277638941_cd168af841_b.jpg"></img></p> </nav> </center> </body> [code] This post has been edited by jharri74: Jun 6 2018, 01:17 PM |
Posts in this topic
 jharri74 Help With picture placement. Jun 6 2018, 01:13 PM
jharri74 Help With picture placement. Jun 6 2018, 01:13 PM
 pandy You can see examples of three column layouts here.... Jun 7 2018, 02:53 AM
pandy You can see examples of three column layouts here.... Jun 7 2018, 02:53 AM  |
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:

|
Lo-Fi Version | Time is now: 23rd April 2024 - 02:54 PM |
Invision Power Board
© 2024 IPS, Inc.
Licensed to: HTMLHelp.com, LLC






